Signed up for Convertkit and not sure what to do now? First off, I LOVE Convertkit. I use it and think it’s super amazing for keeping your multiple opt-ins organized and your list segmented. Highly recommend it so good choice! Now, I know when you first get in there it can be a little intimidating. I’m going to walk you through how to embed your convertkit form into your Showit website, add in your freebie / lead magnet, create a welcome series and set up your first automation. Easy peasy! Follow along and hopefully we get you all set up!
Watch the video tutorial here or follow along below for a step by step tutorial!
Step-By-Step Tutorial
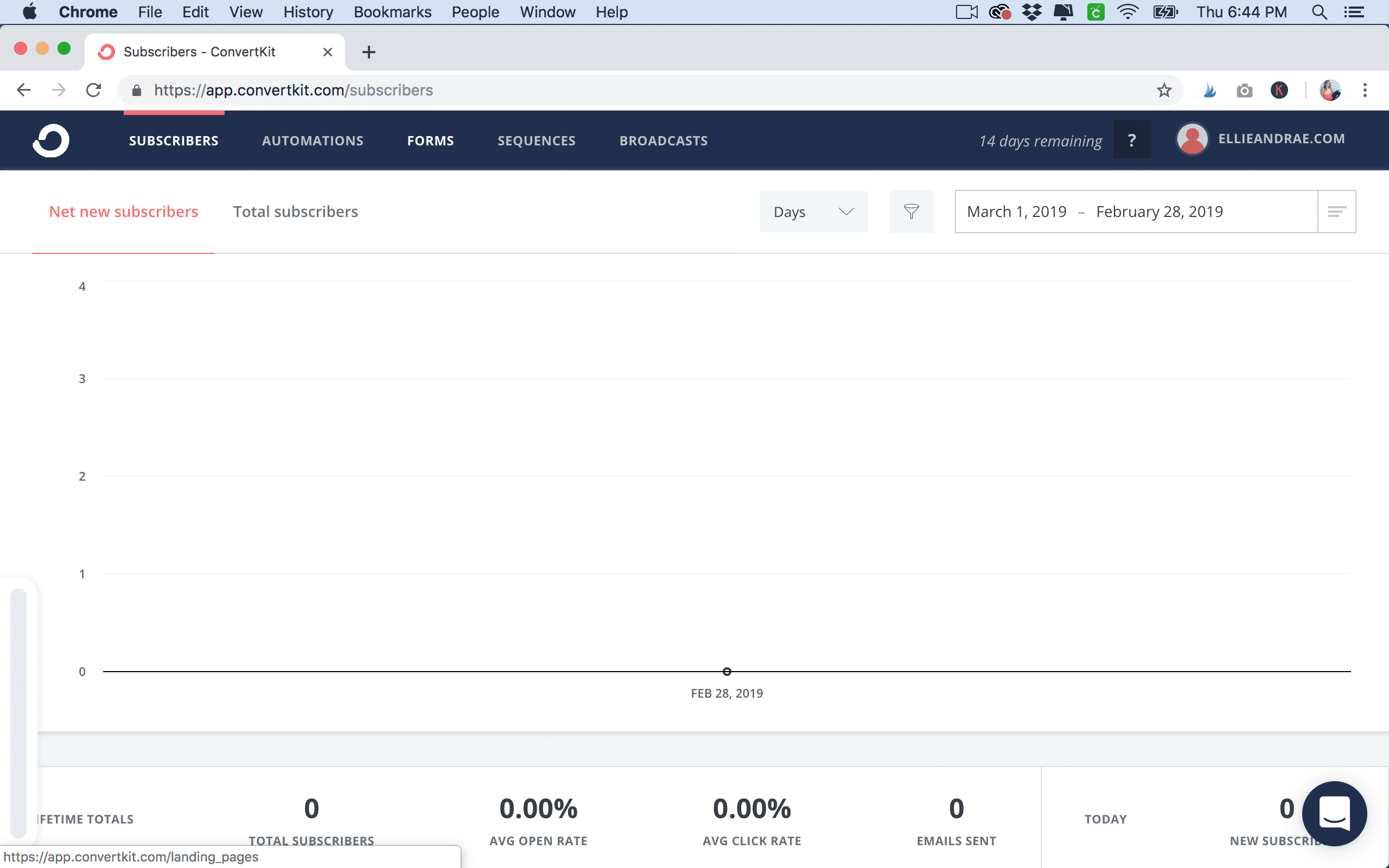
Once you are logged into Convertkit, this is what you’ll see.

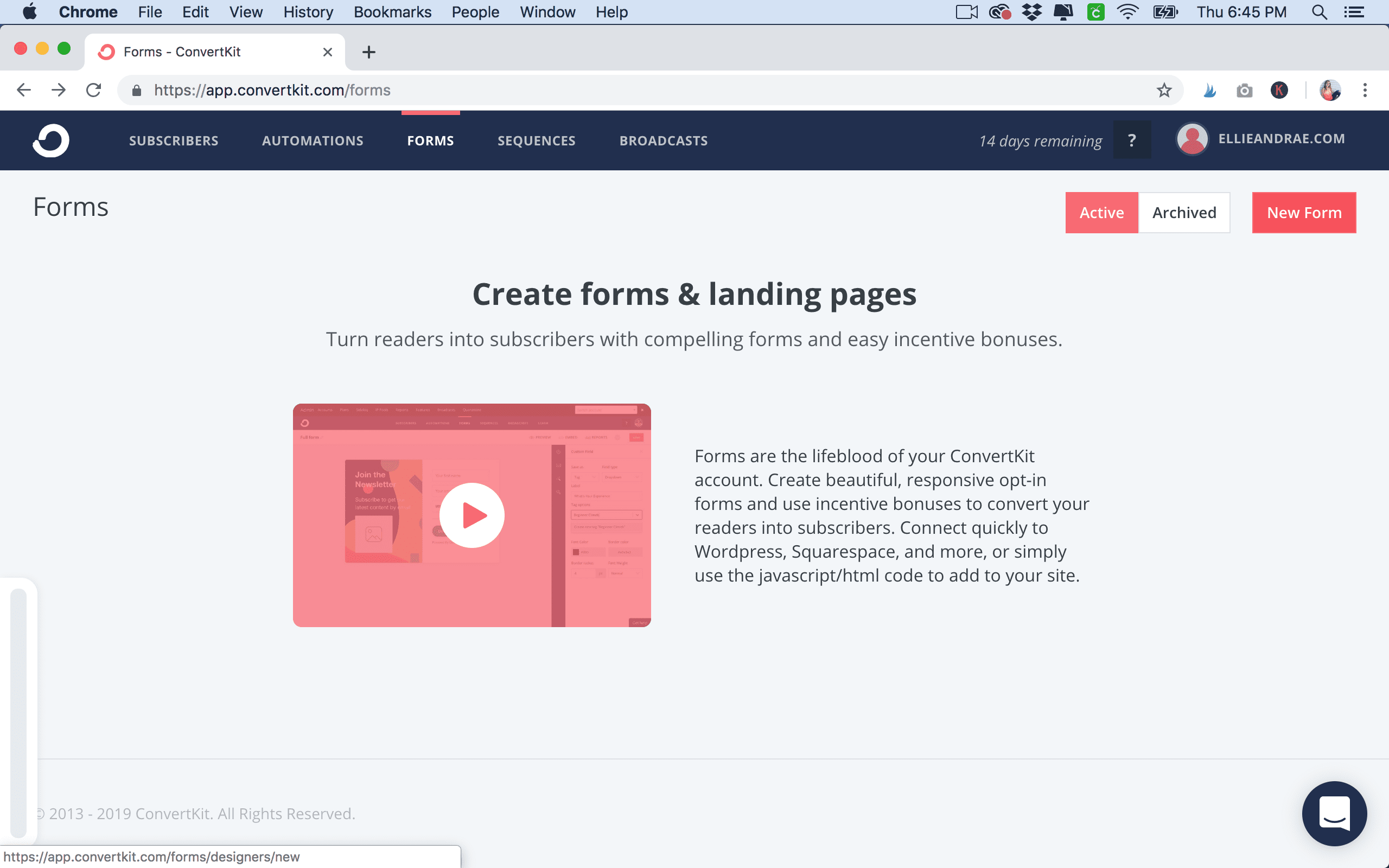
Go to forms and click “New Form”

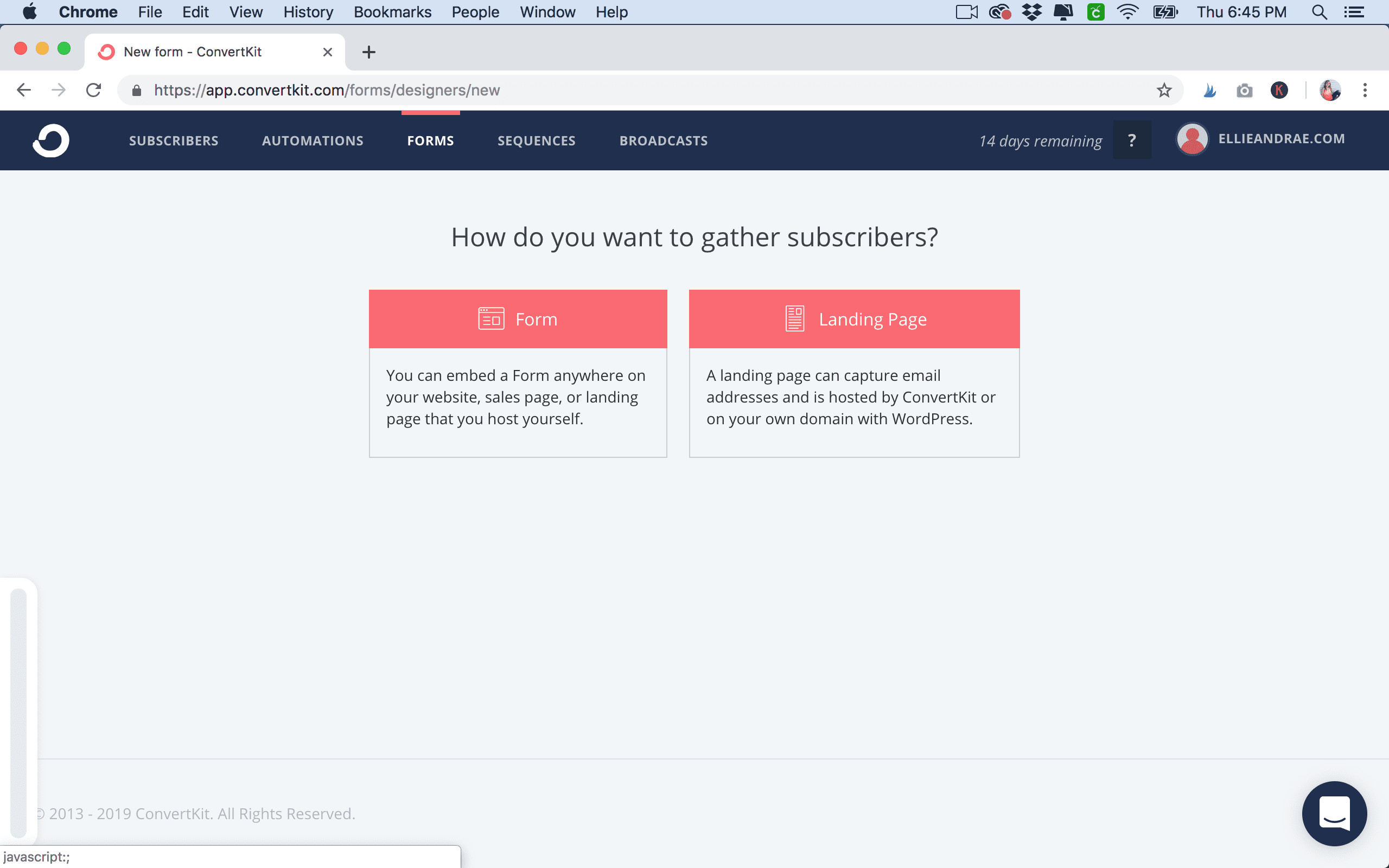
Select the “Form” Option.

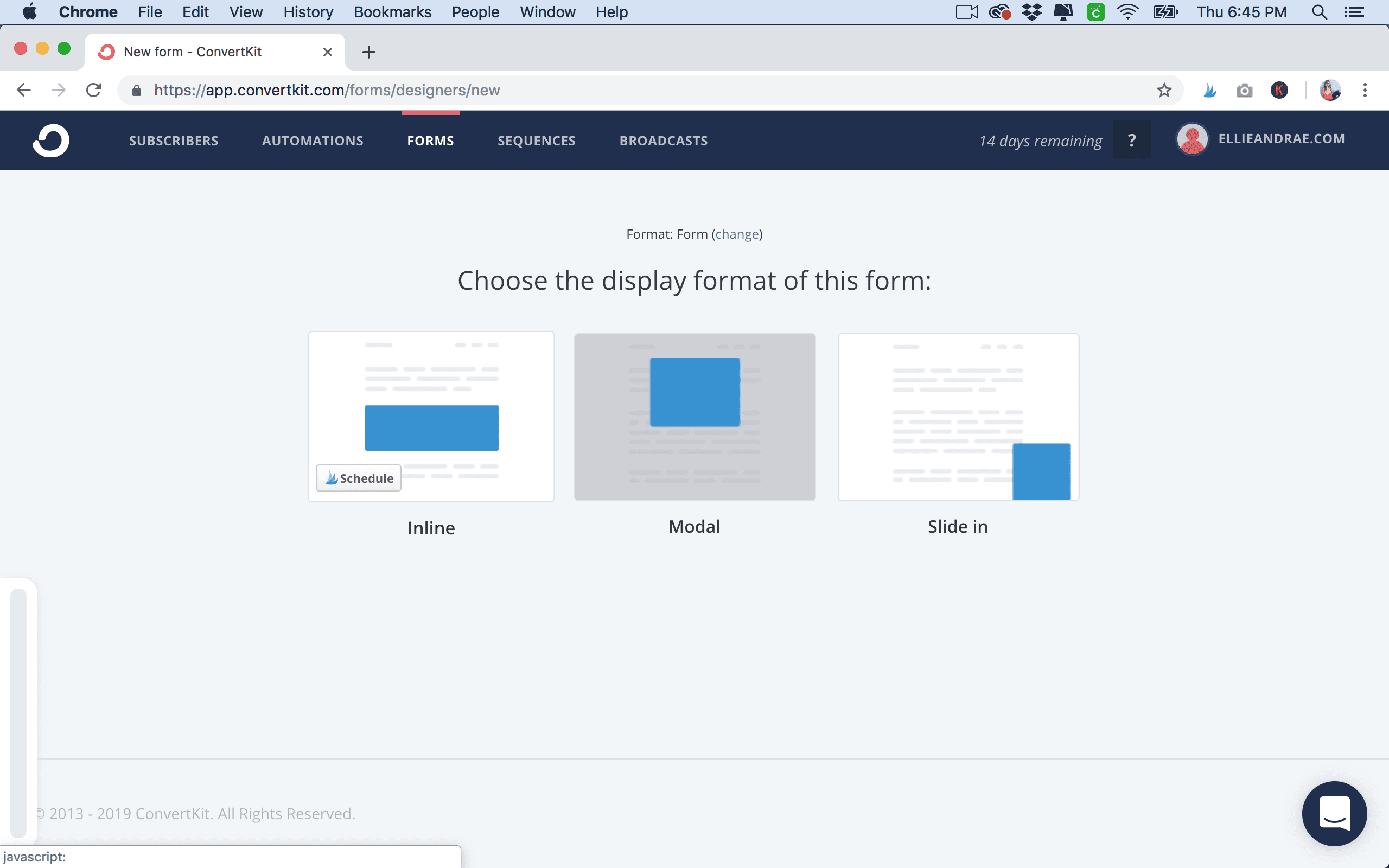
Choose the “Inline” Option.

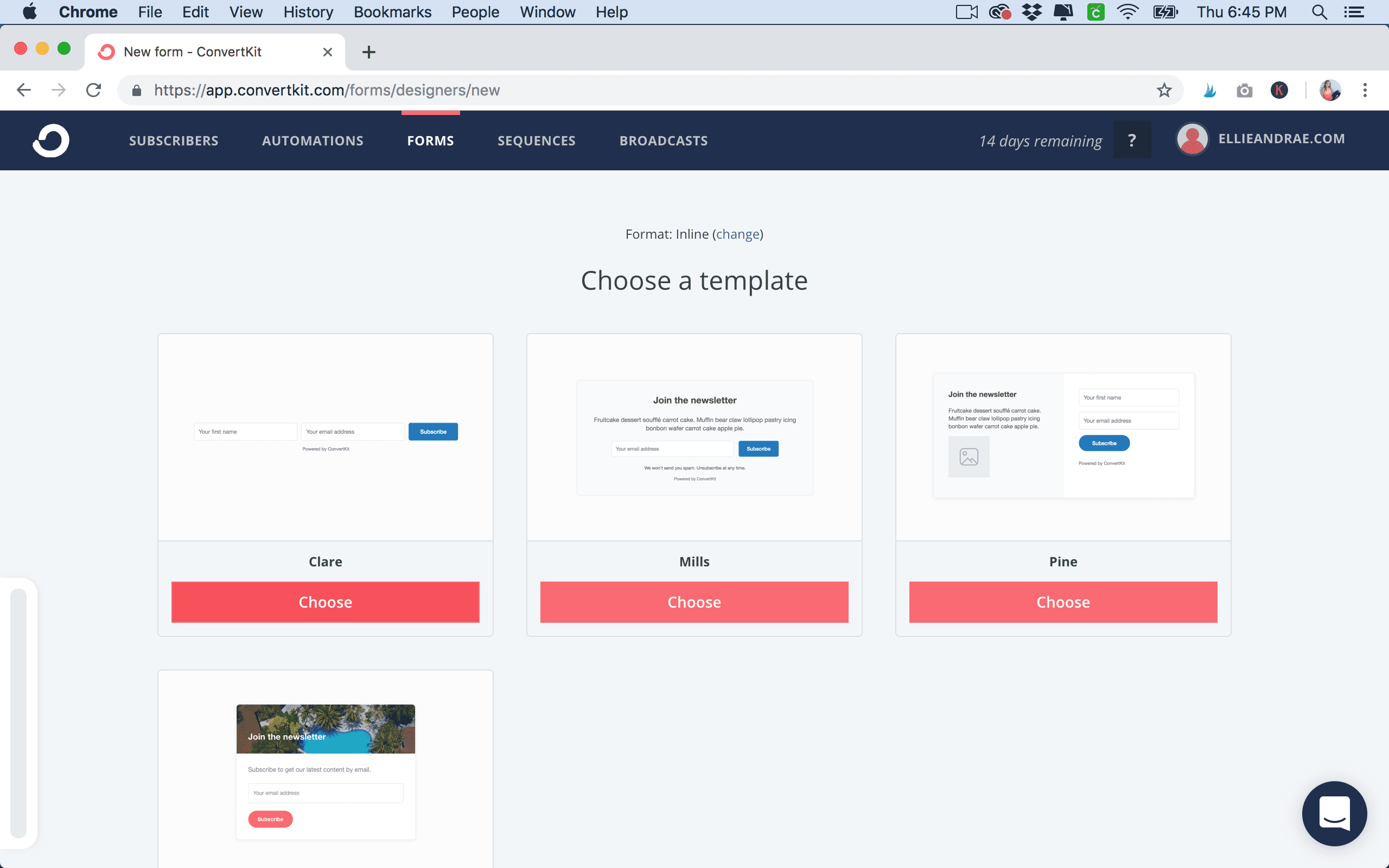
Select the “Clare” Template.

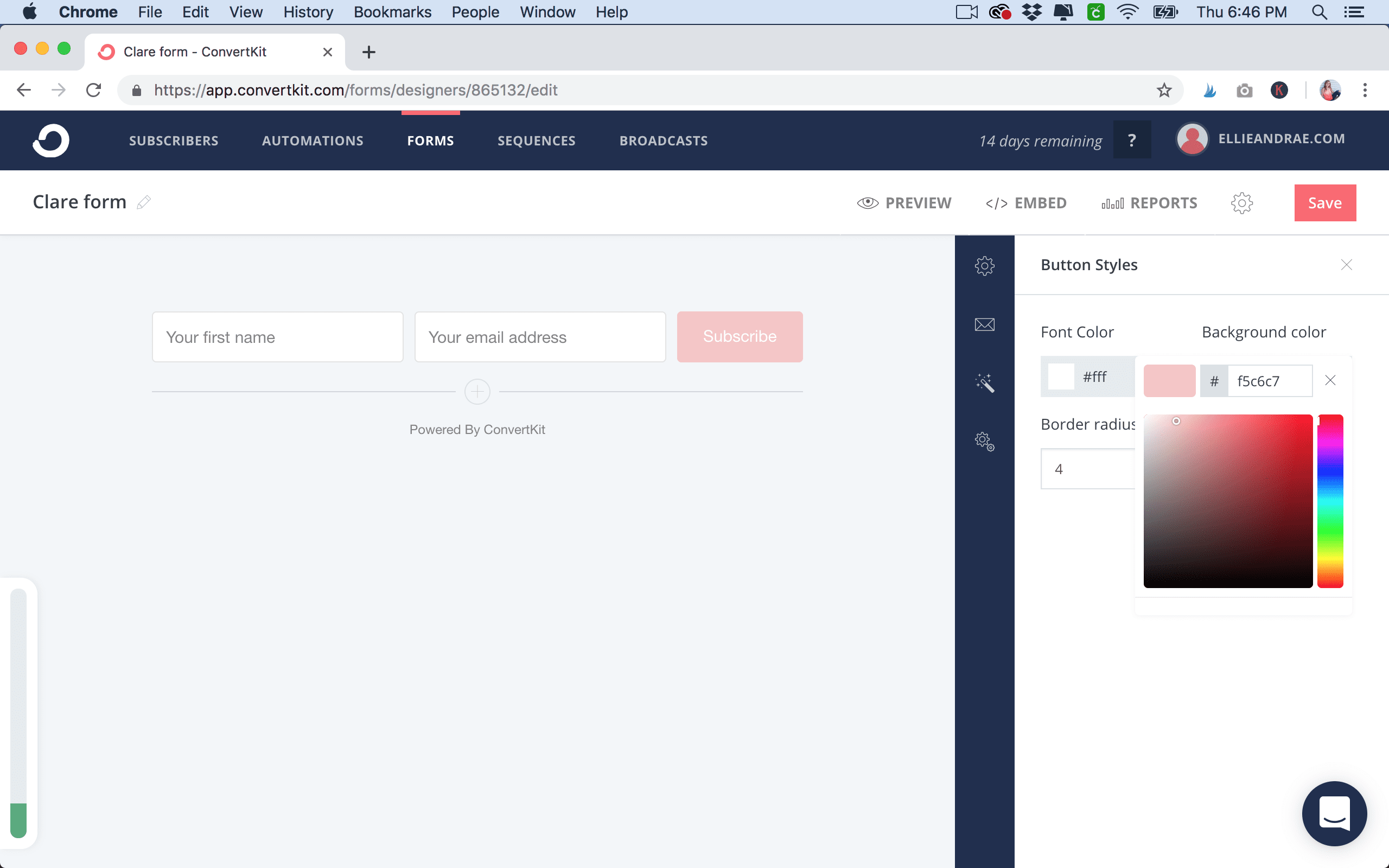
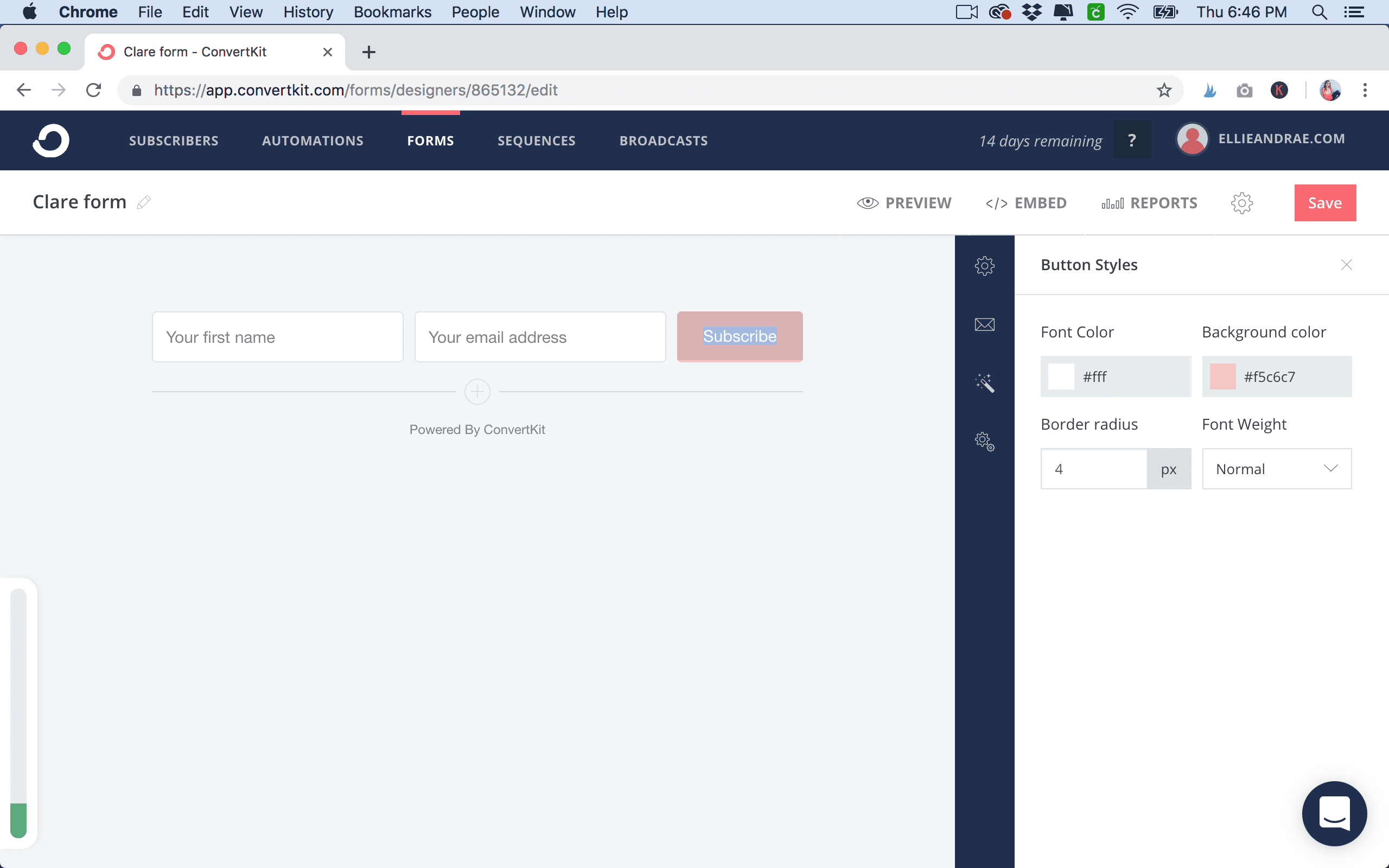
Edit the form by clicking on the fields and submit button – change colors as needed and border radius.

Click and type to edit the subscribe button to what you want it to say!

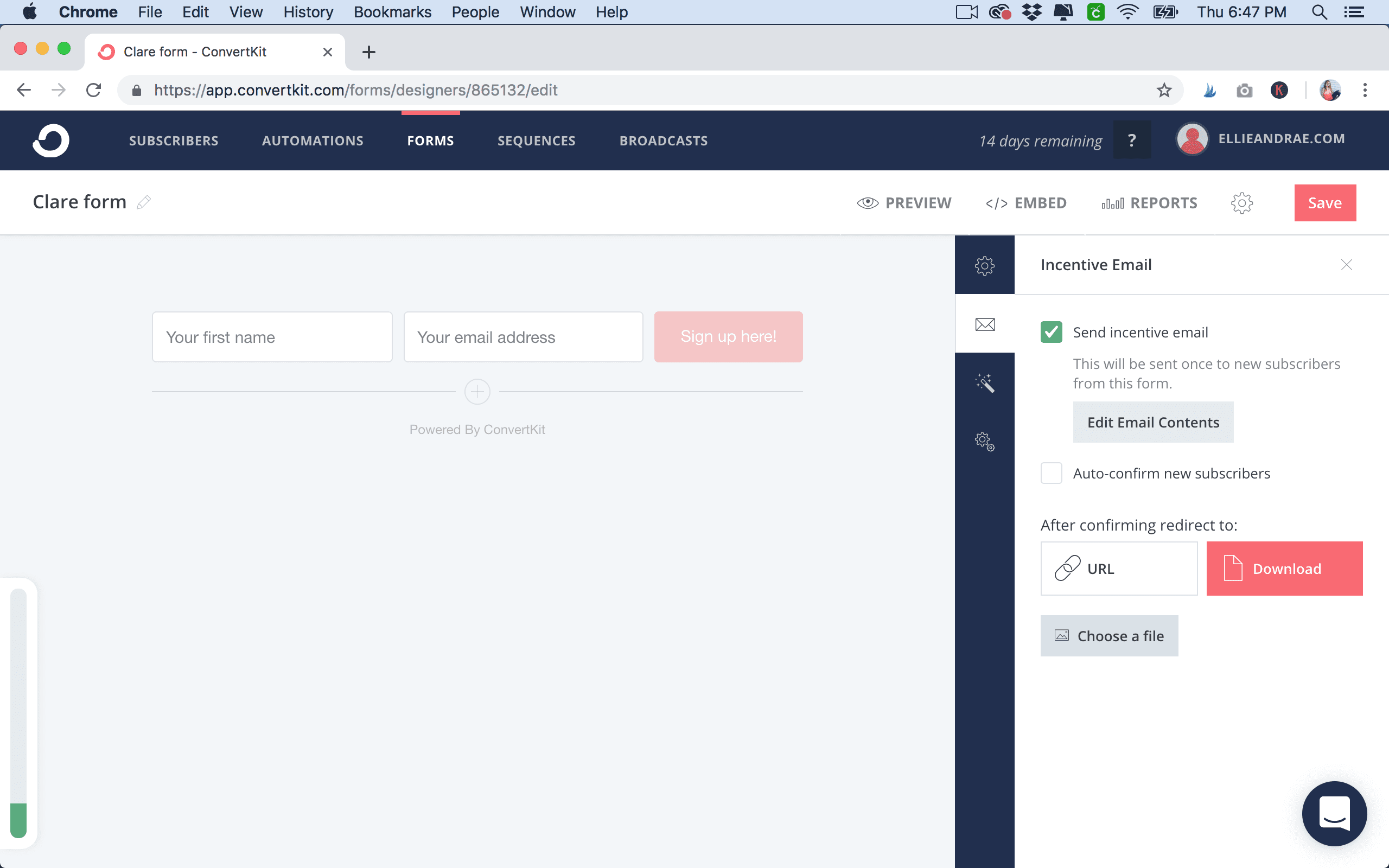
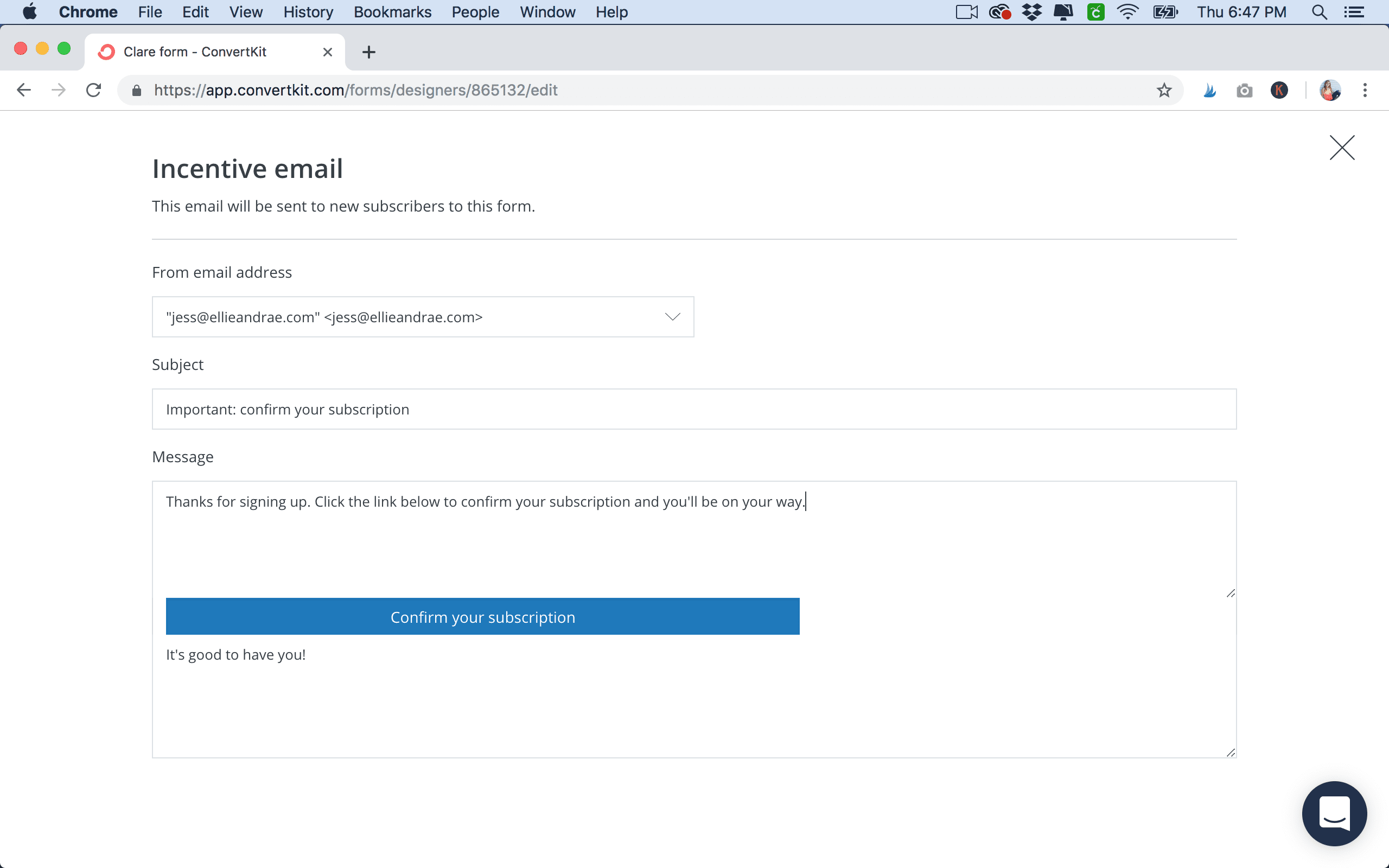
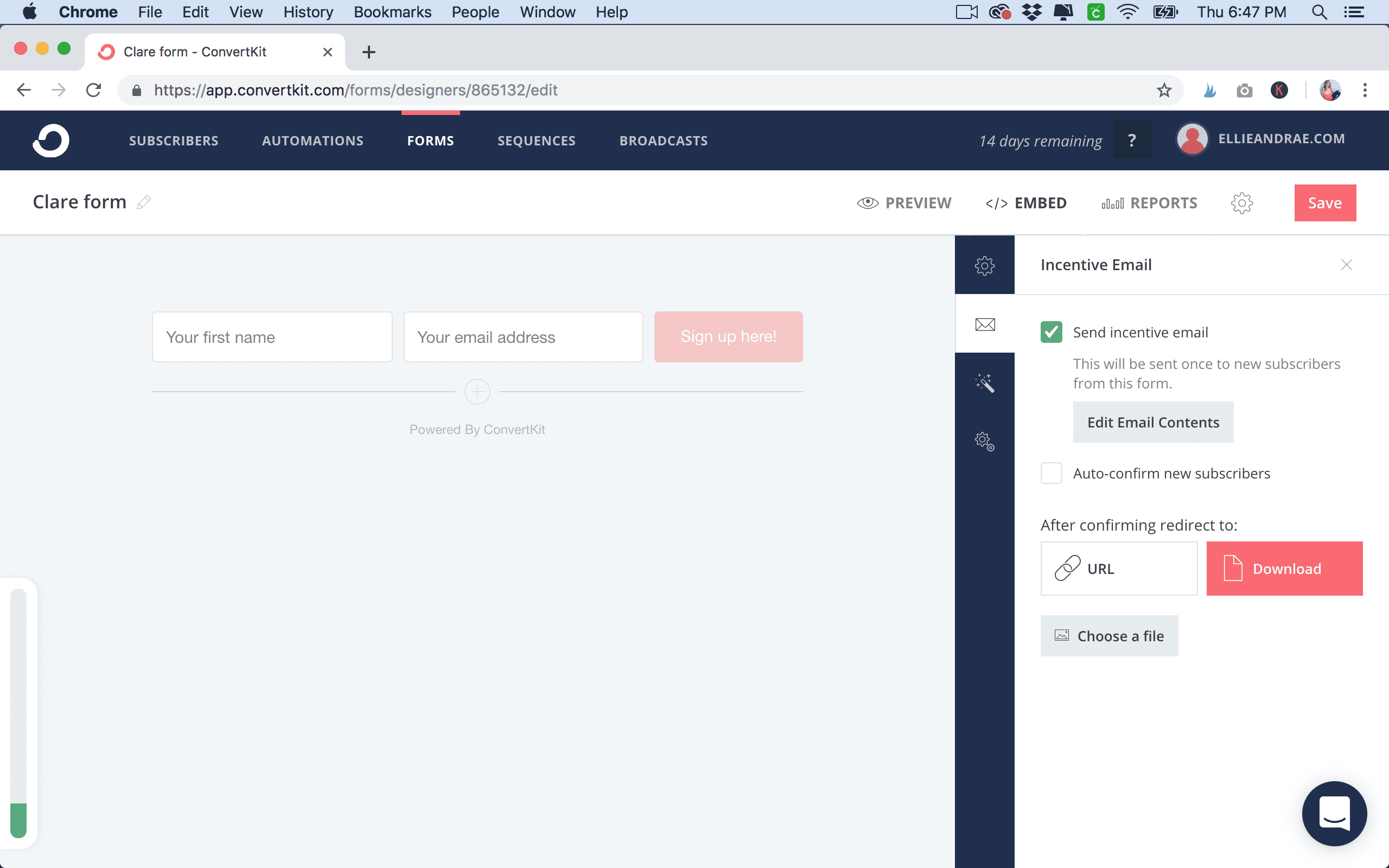
Set up your incentive email. Click the download button to add a file (your freebie) or direct to a webpage if they are signing up for something to access!

Click “edit email content” and that is where you’ll add in your email content. Click, hold and drag the bottom right arrows of the input boxes to make them larger for you! After you are done, click the top right X to exit the email content editor.

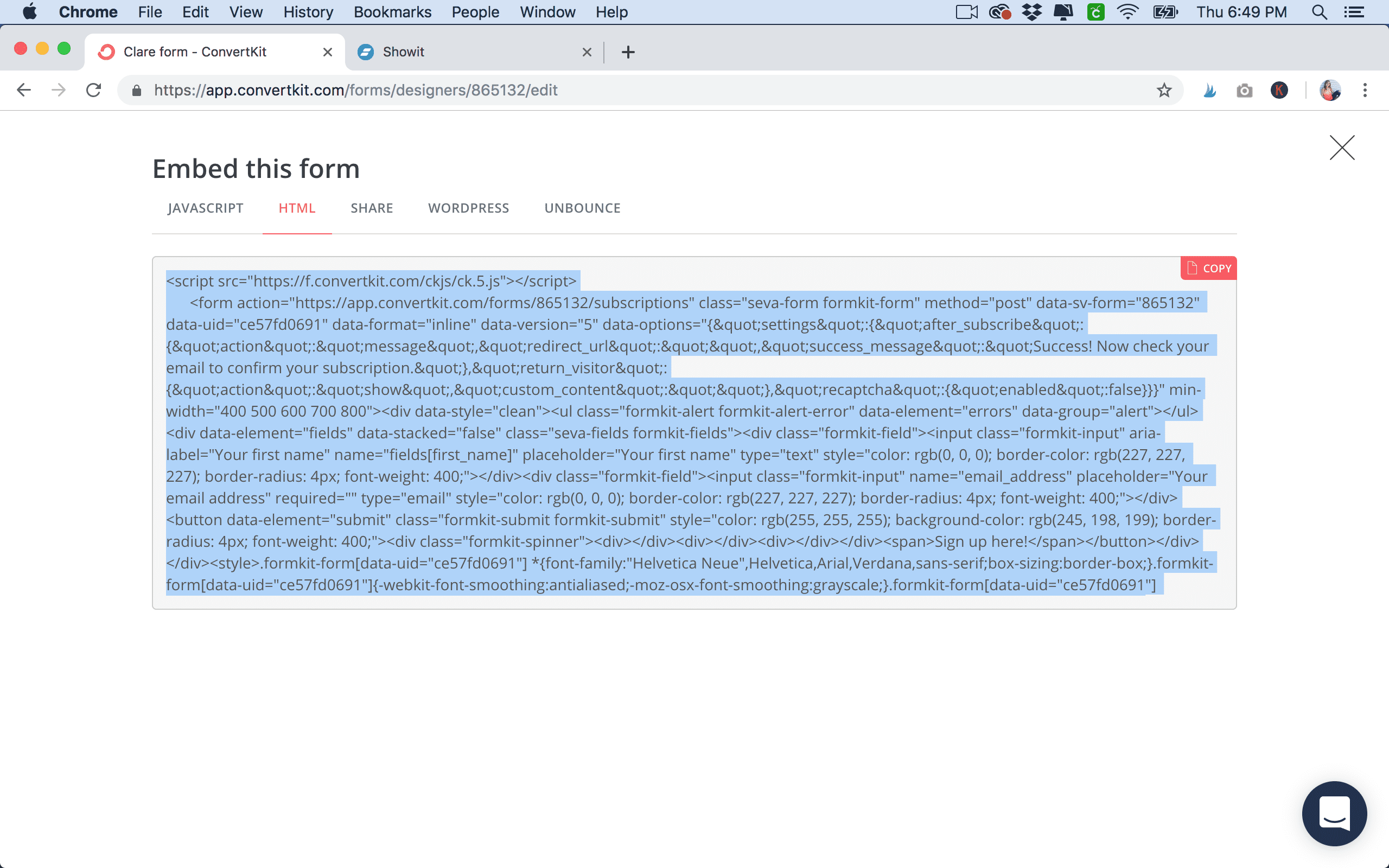
Save your form by clicking “save”. Then click the “Embed” button.

Click the “HTML” tab and copy the code.

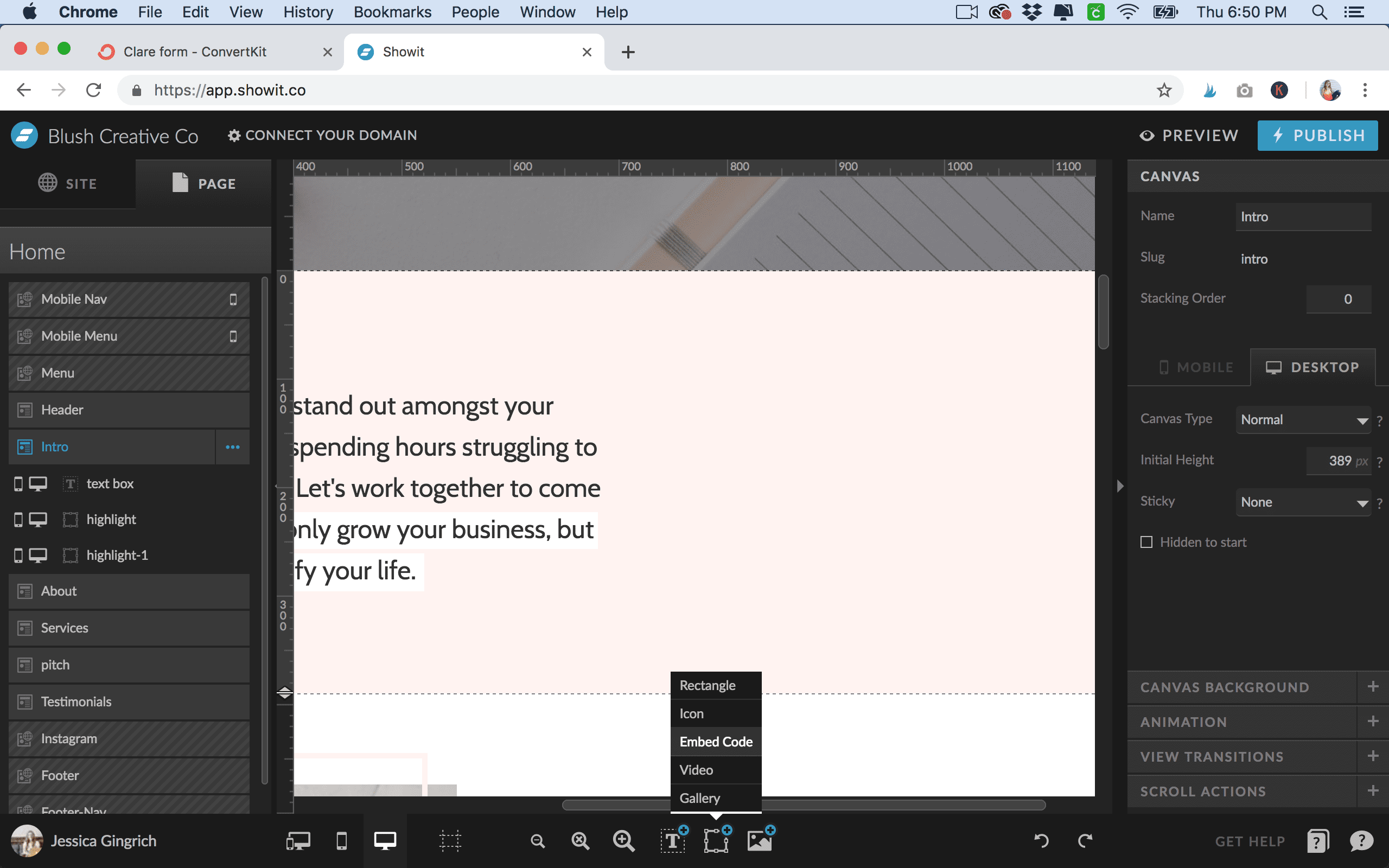
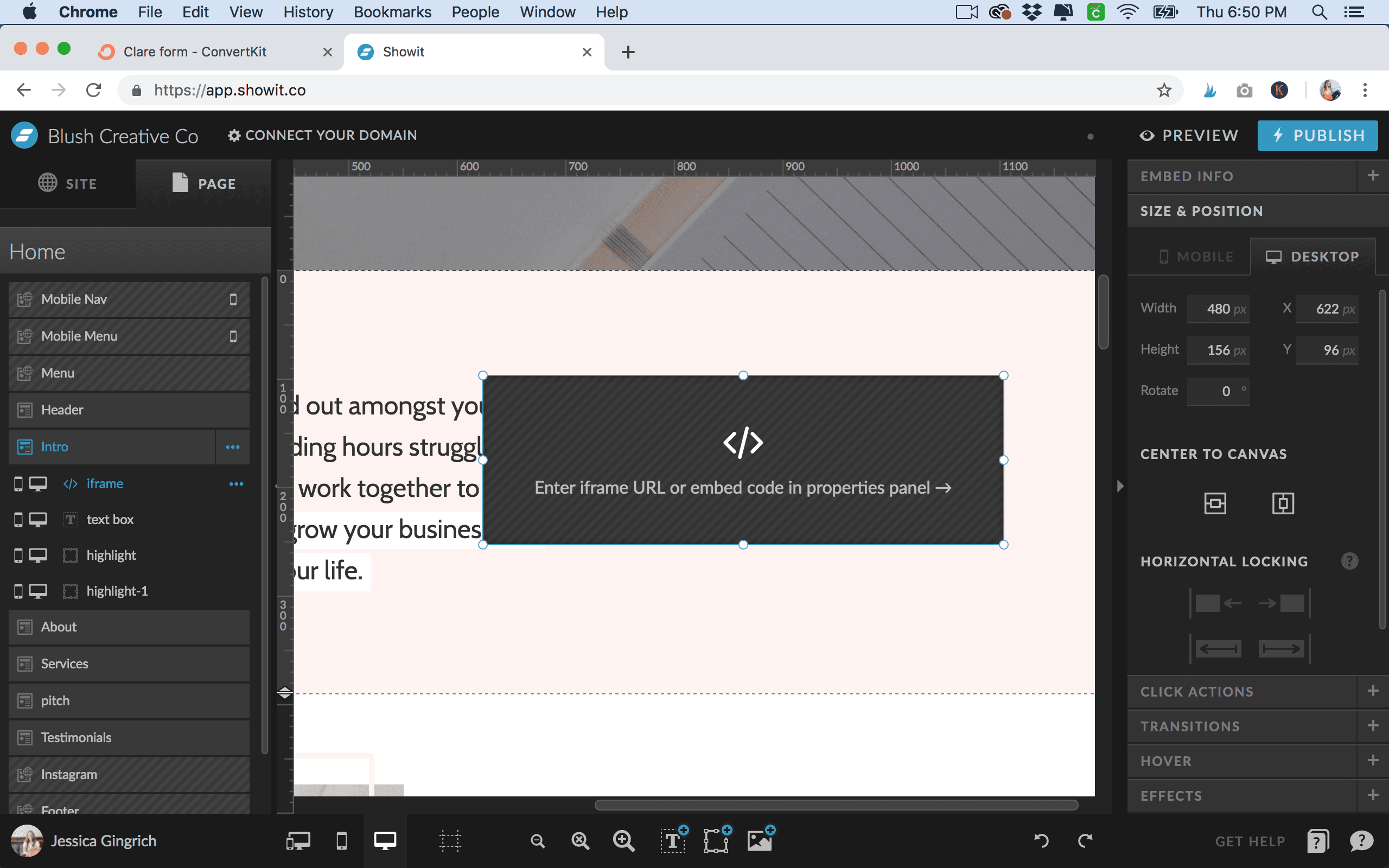
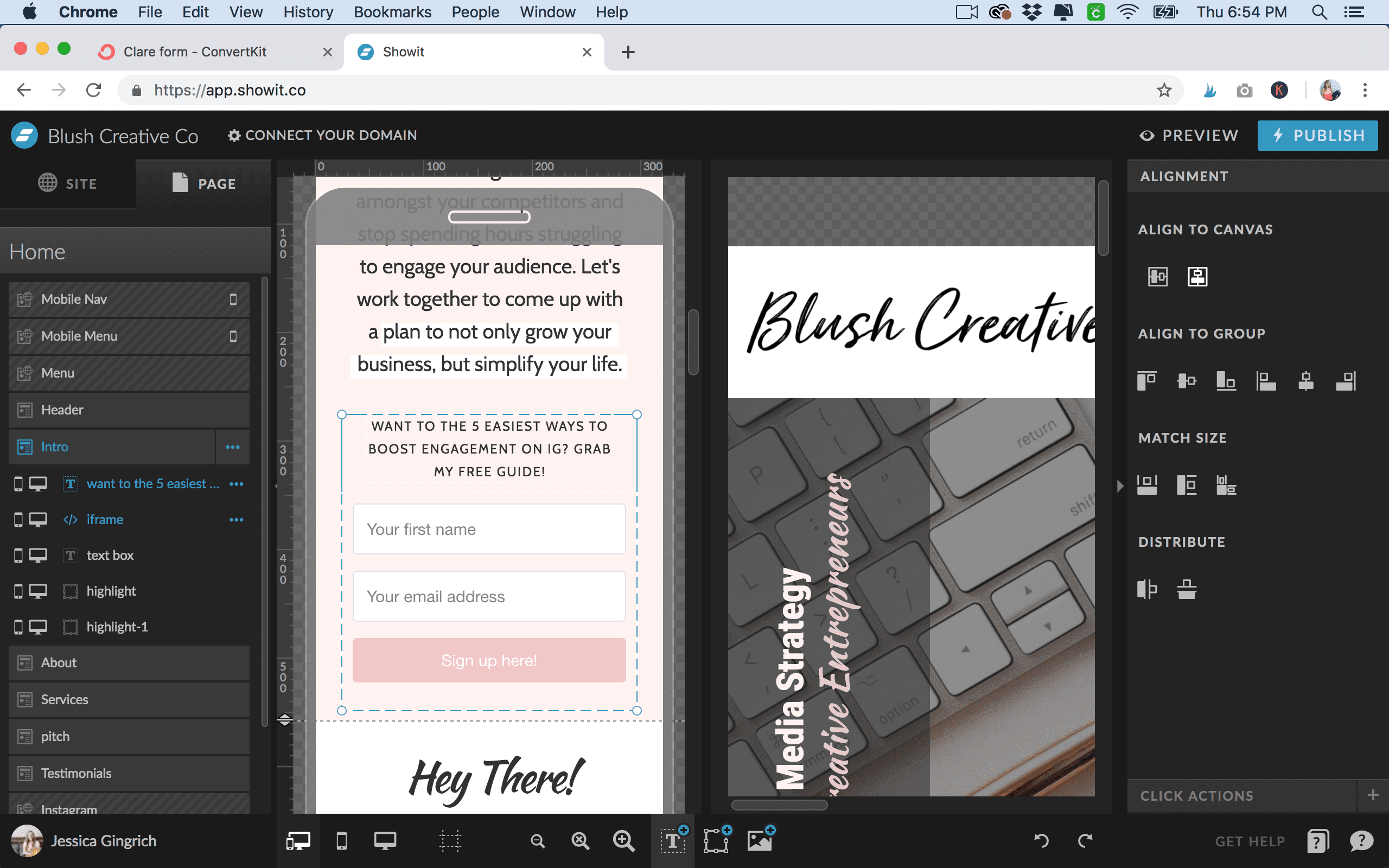
Login to your Showit app and go to wherever you want to add your form. Make the canvas current and click the icon at the bottom and select “Embed Code”.

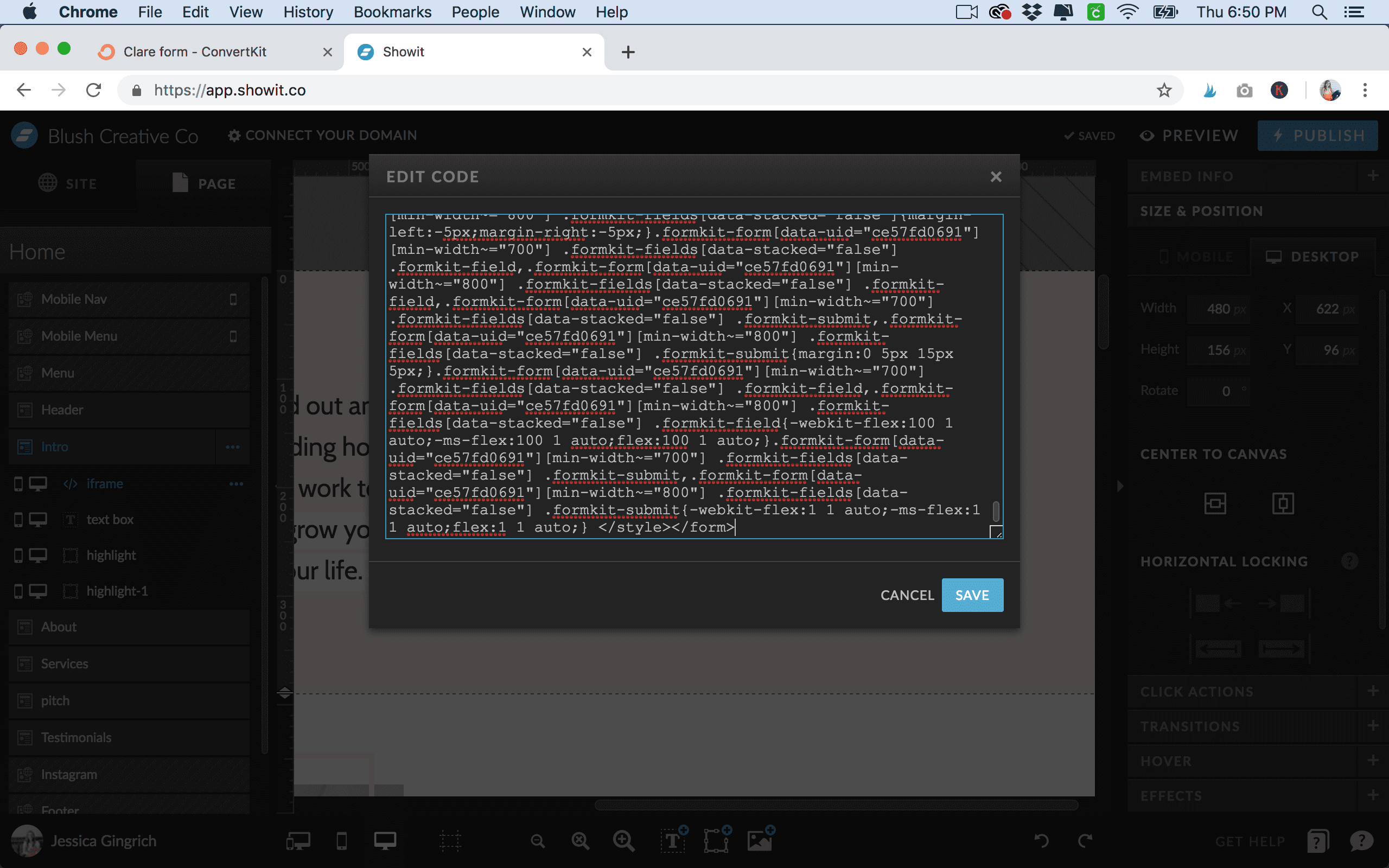
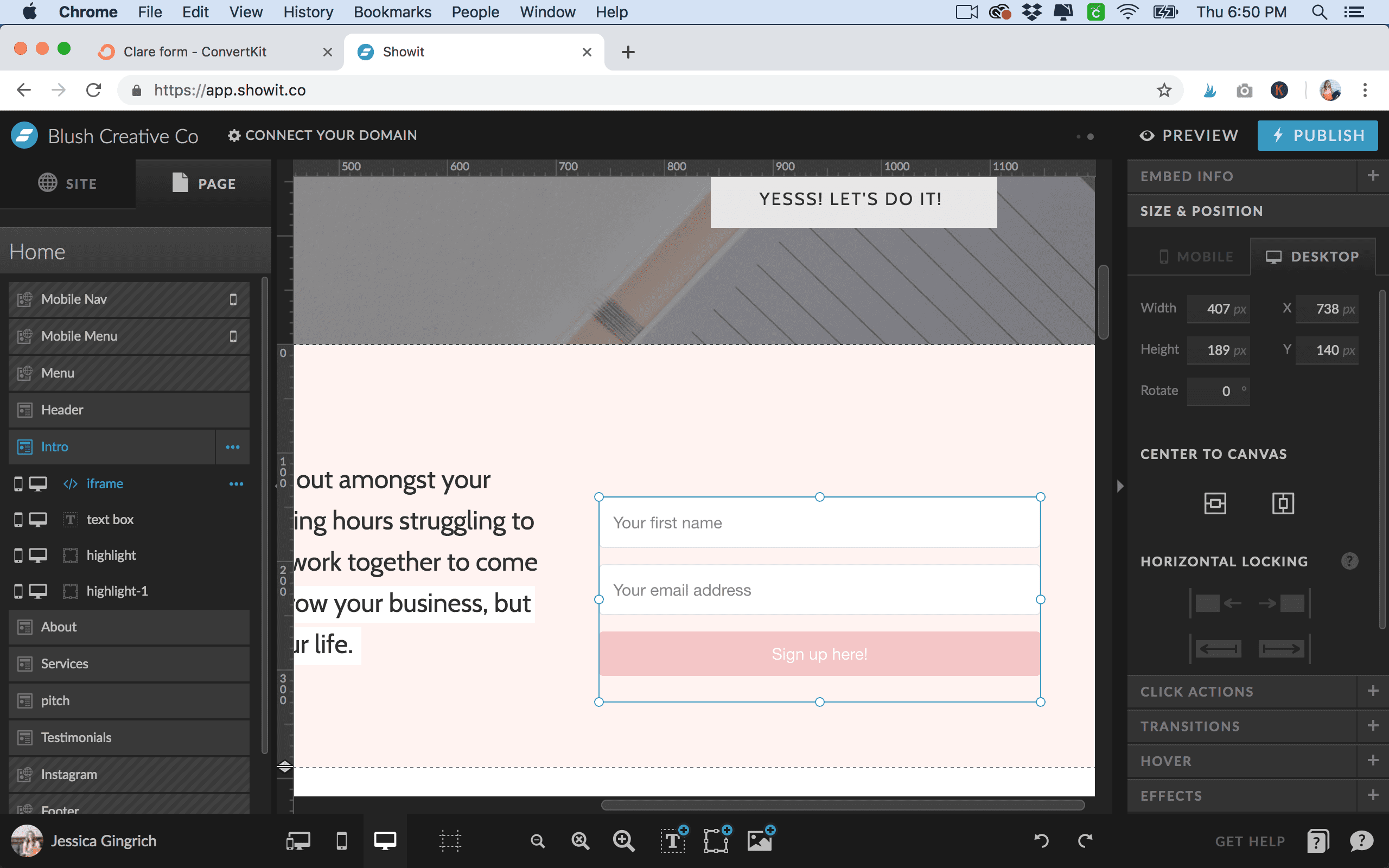
Double click the embed box and paste your code. And then hit “save” and your form will appear!



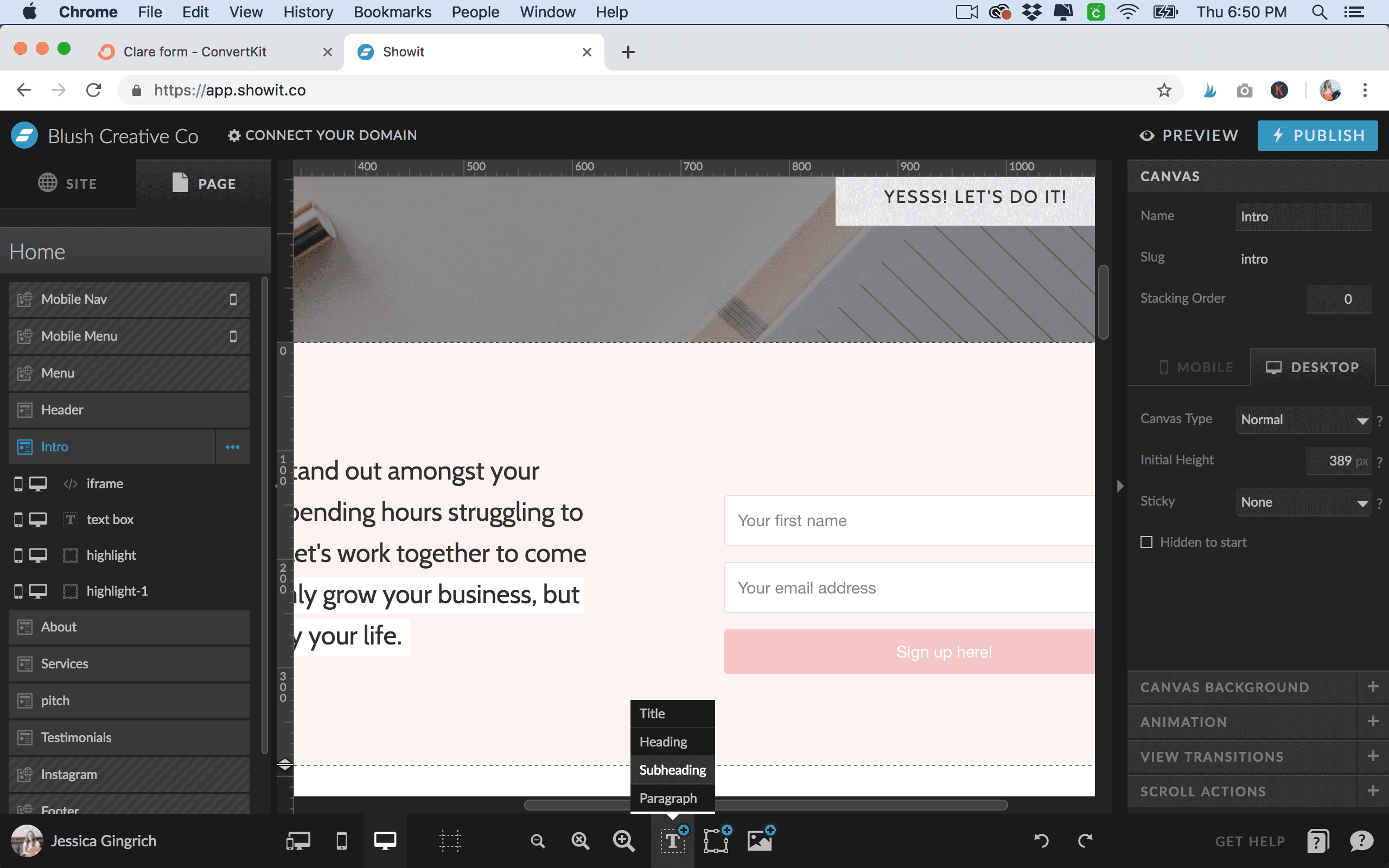
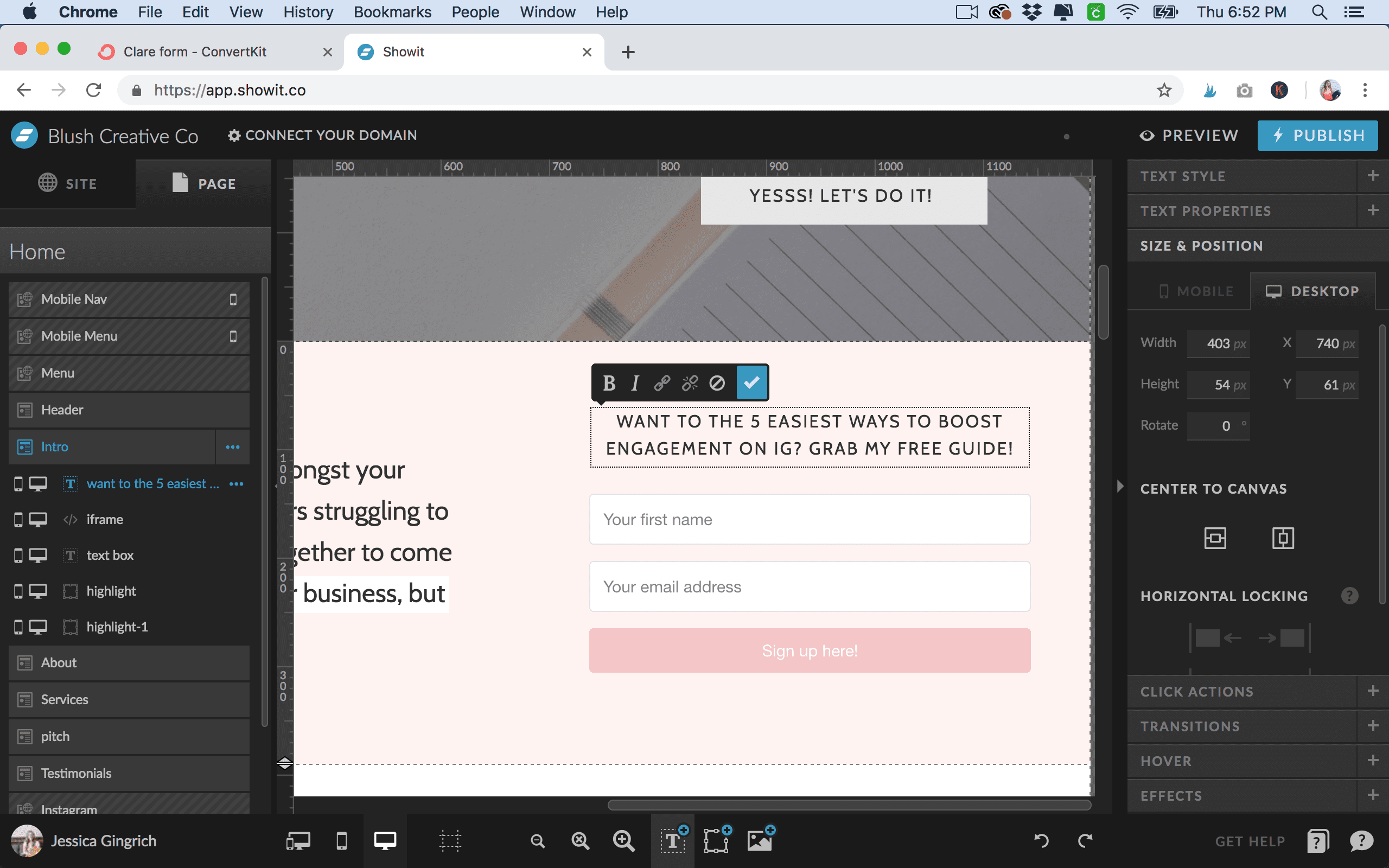
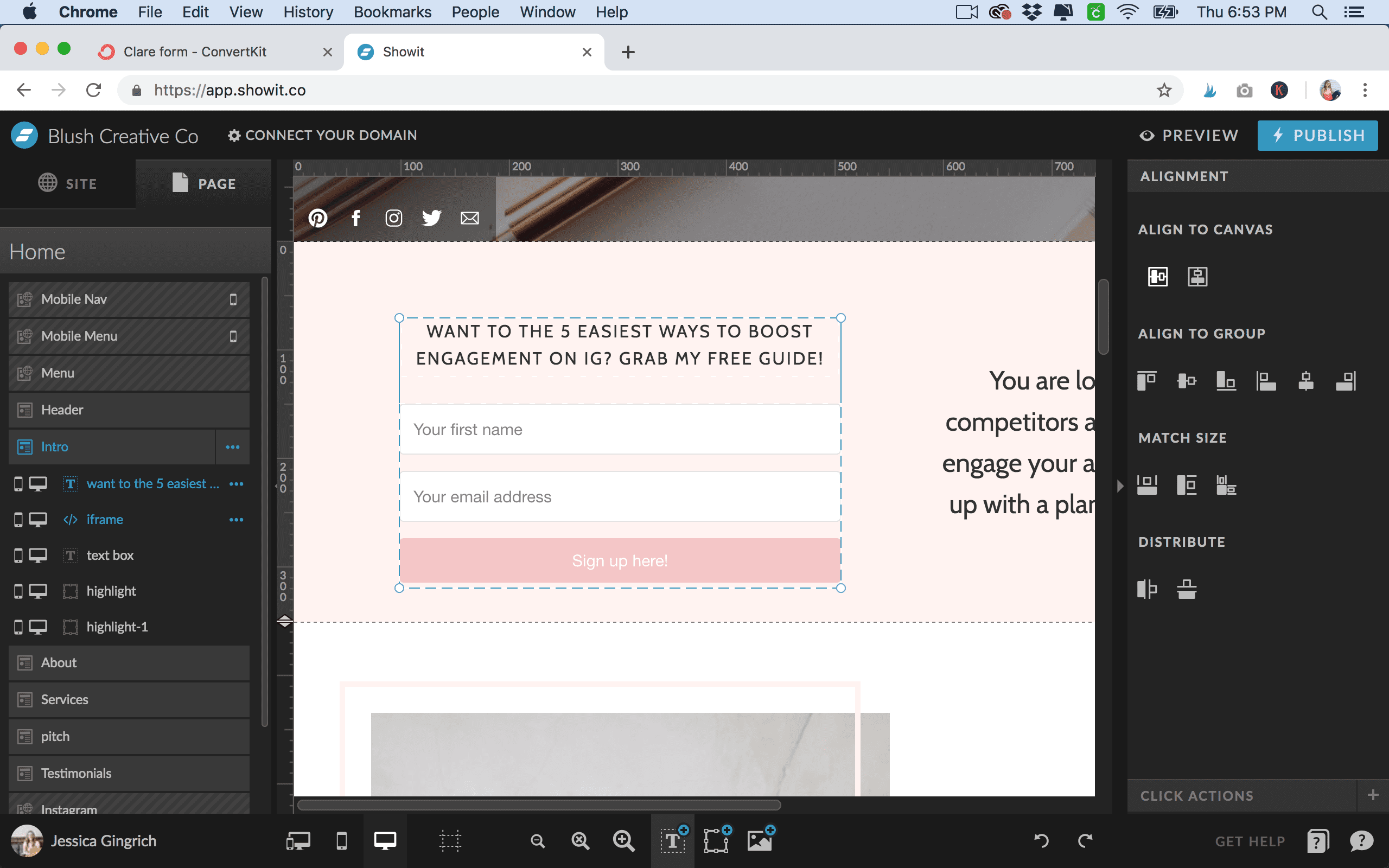
Add a heading if needed to your form by adding a text box. Rearrange your new form as needed to fit your design.



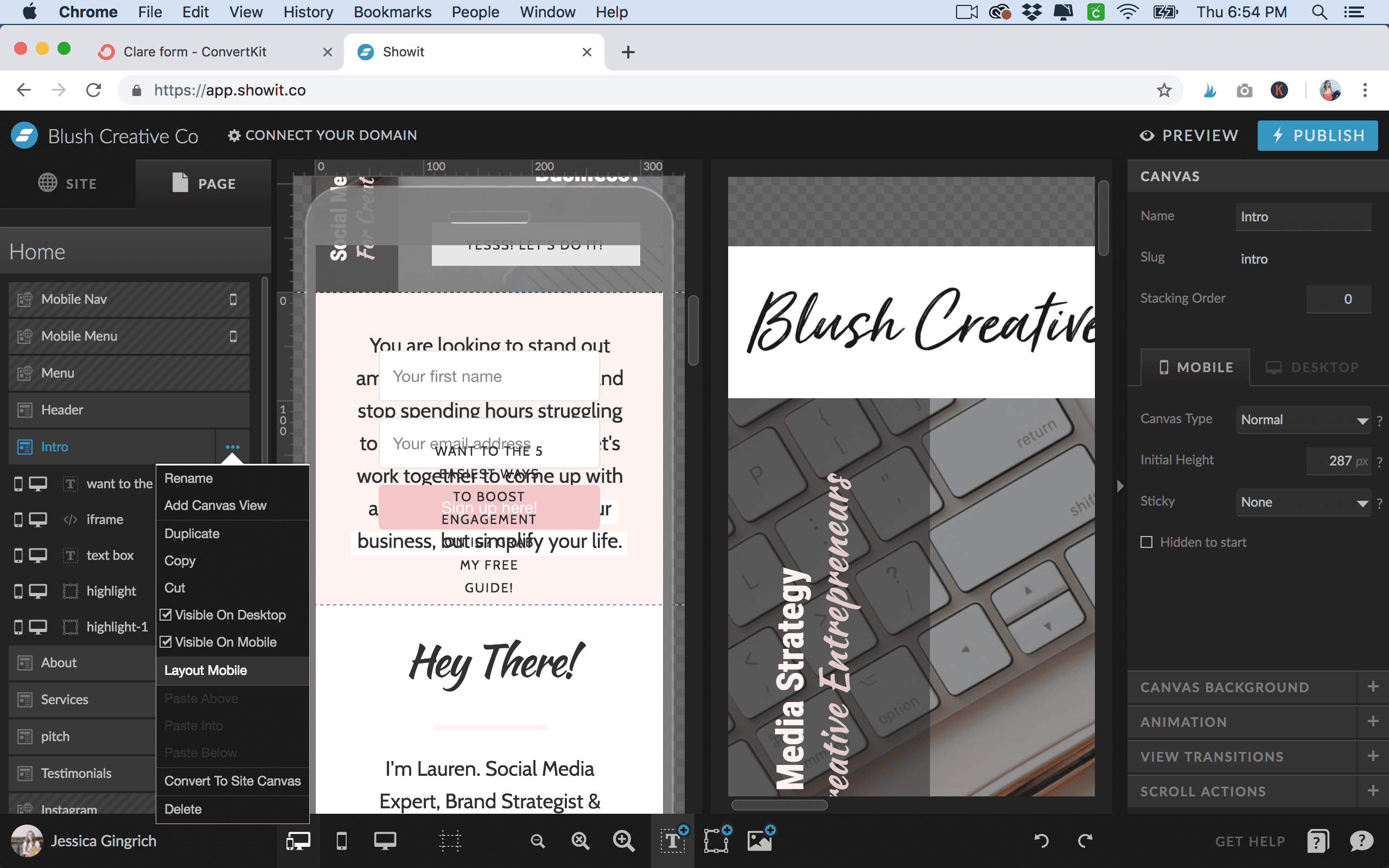
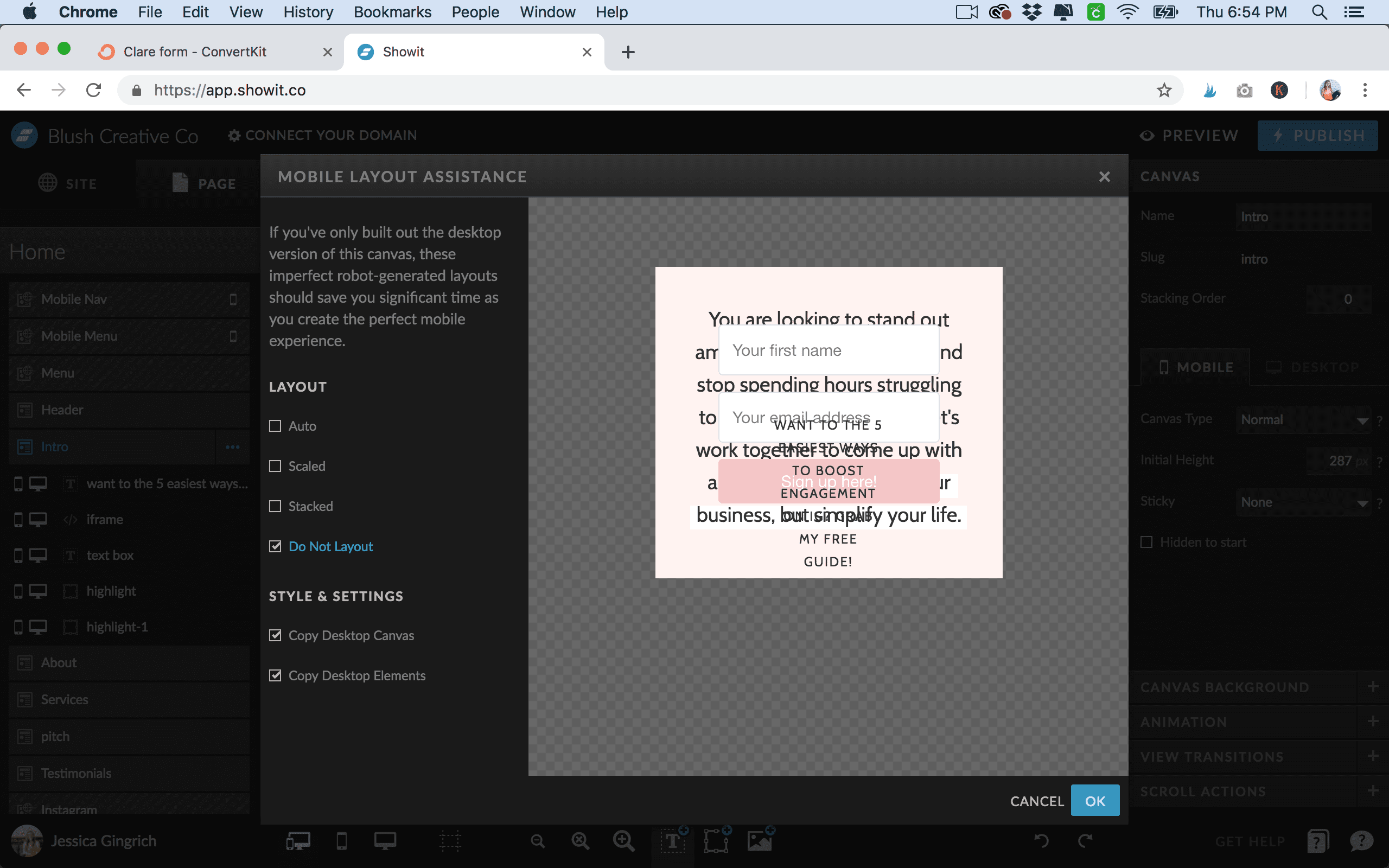
Go to your mobile view and click the 3 dots next to the canvas name in the left panel. Select “Layout Mobile” if you need to to get your properties all matching your desktop version. I usually just select the option “Do Not Layout” that way I can adjust the location easily but it copies over the properties of the text, etc.


Drag the elements around and rearrange as needed to make the mobile view look correct!

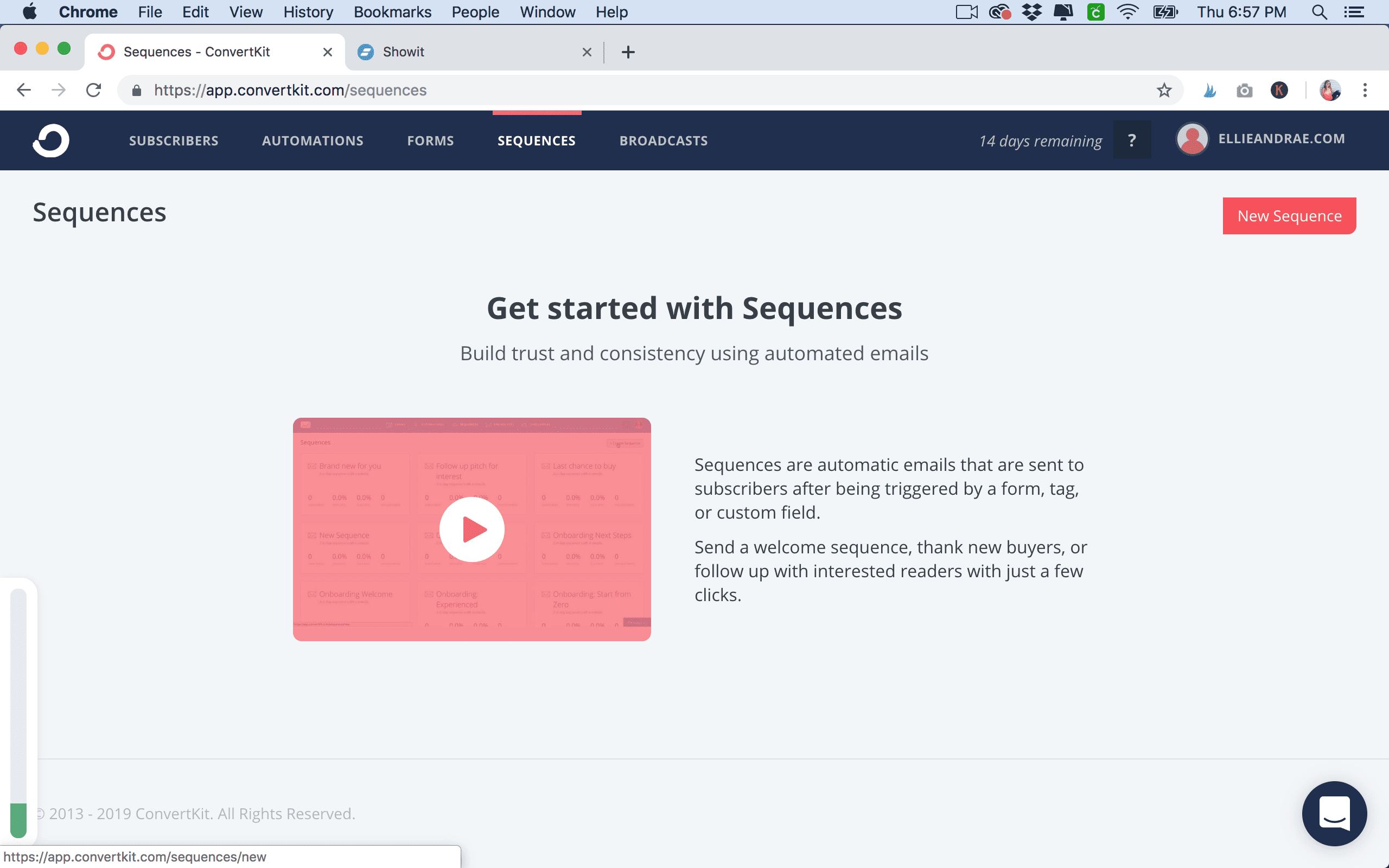
Now go back to Convertkit and click the “Sequences” tab and “New Sequence” to create your welcome series.

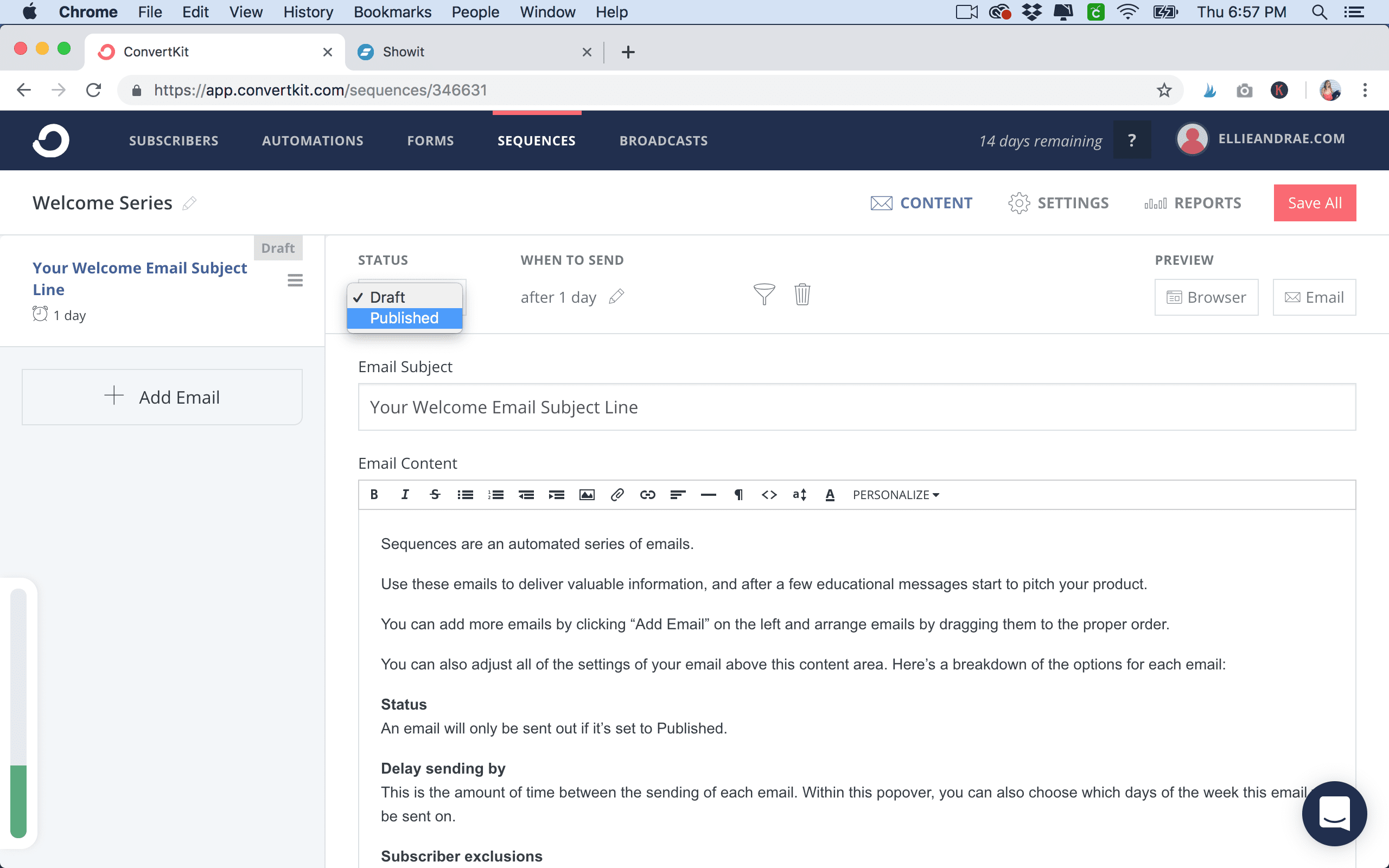
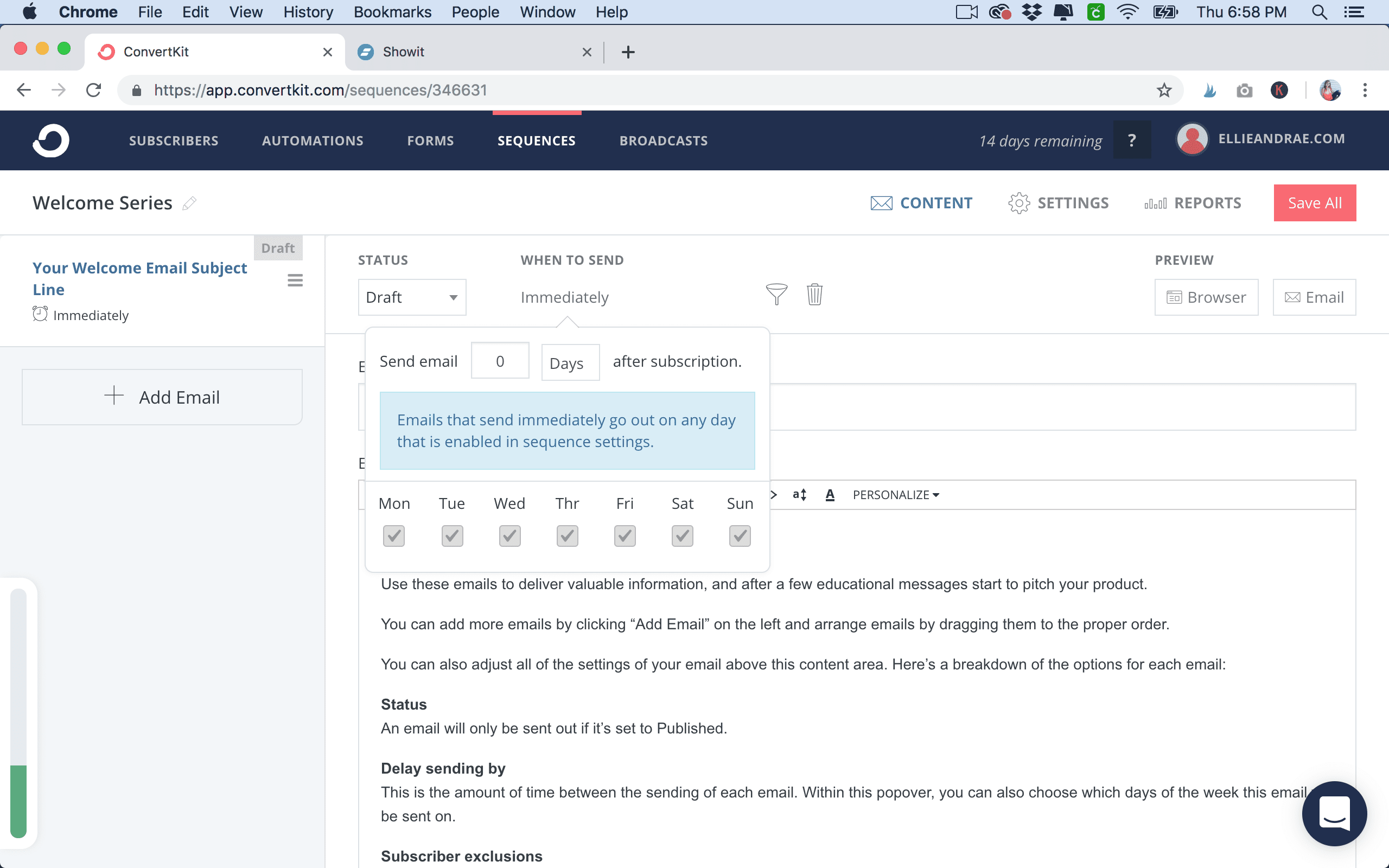
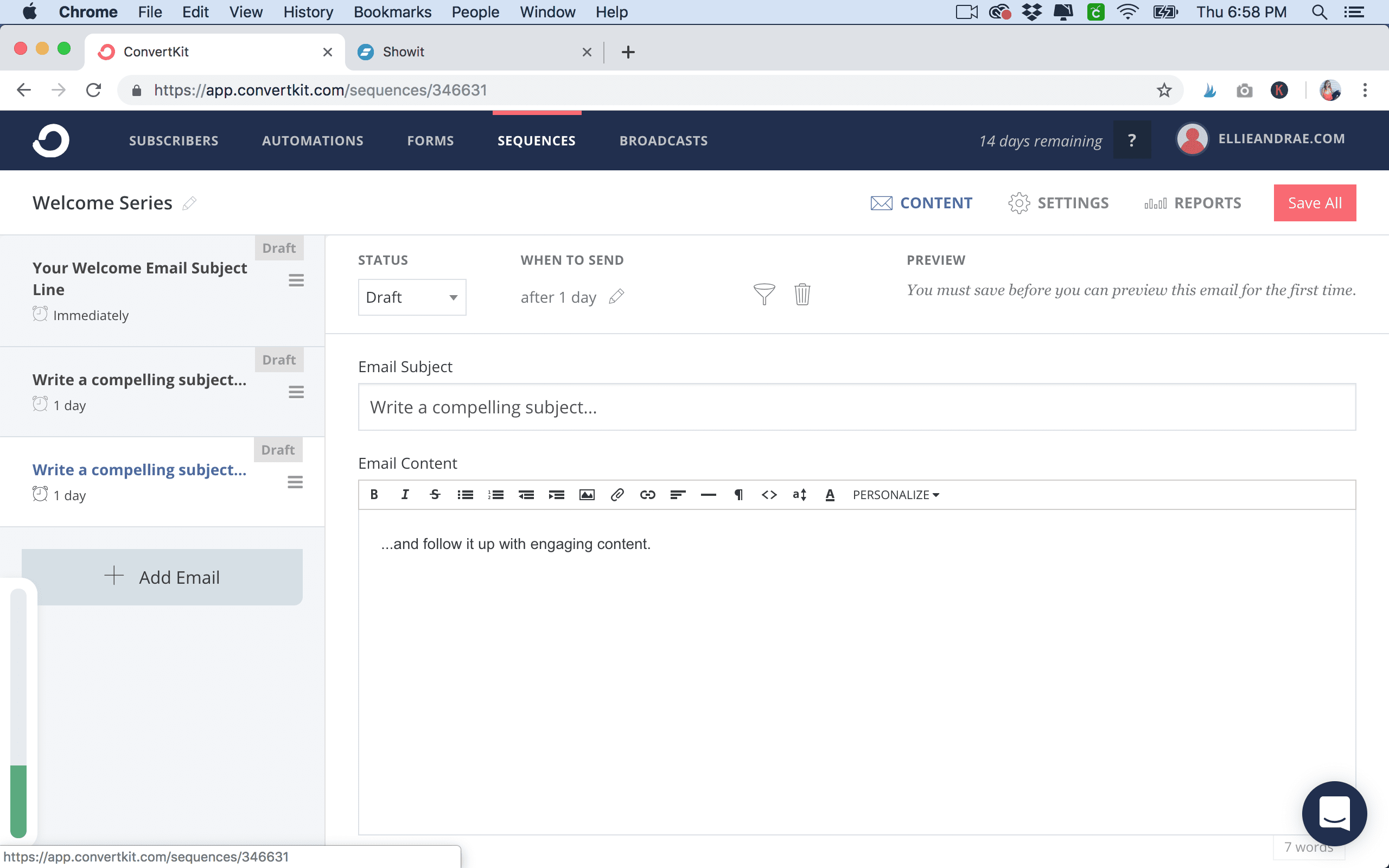
Add your content and subject line and when you are ready for it to be “live” set it to publish. Set the “when to send” to your preference – usually set to zero days if you want it to be sent automatically when they subscribe. This email will go to them when they sign up, along with your freebie delivery email that you set up with your form.


Add as many emails as you want to make up your welcome series and set each’s time to send and set to “published” then click “save all” once you are done!

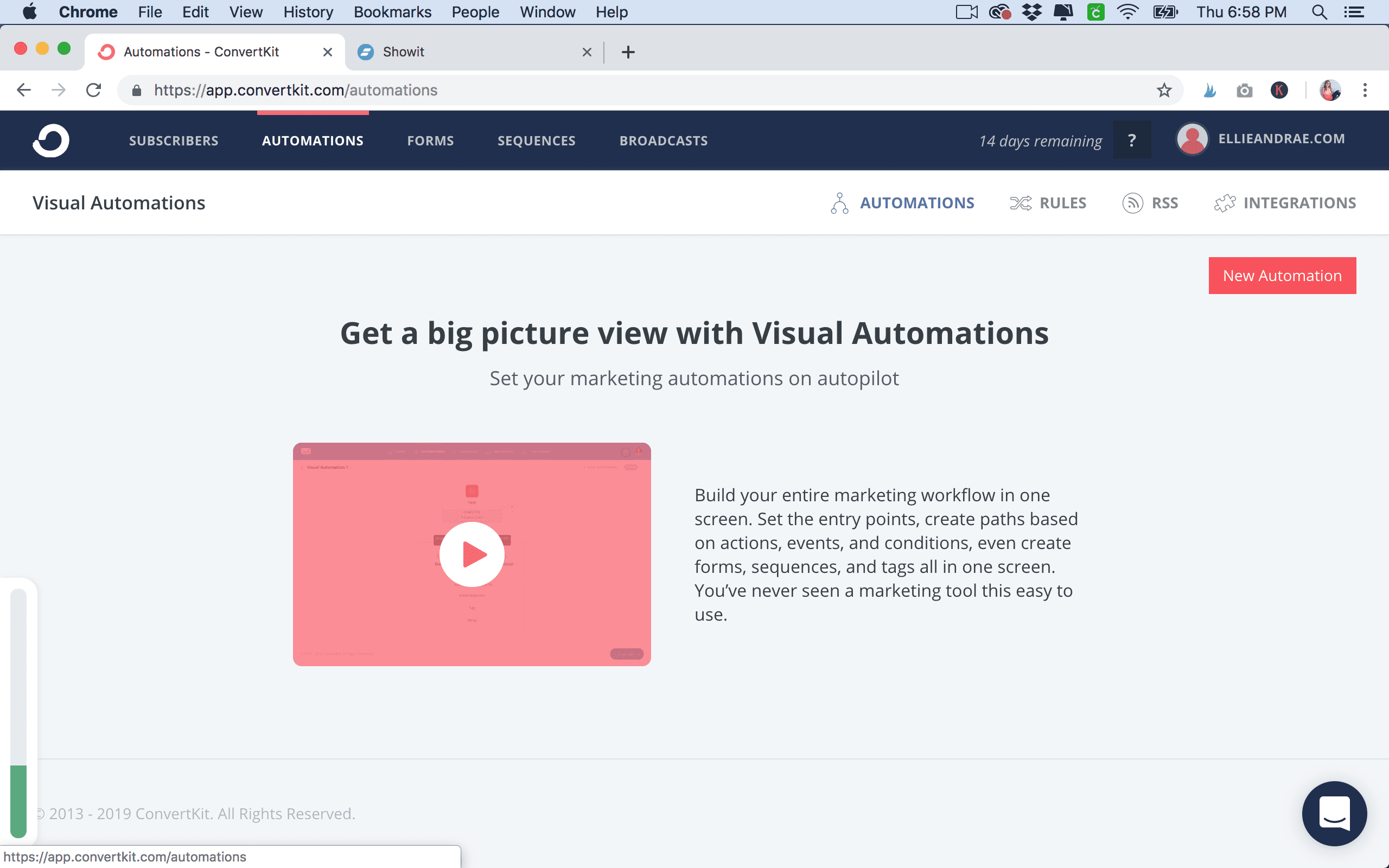
Now click the “Automations” tab and select “new automation”.

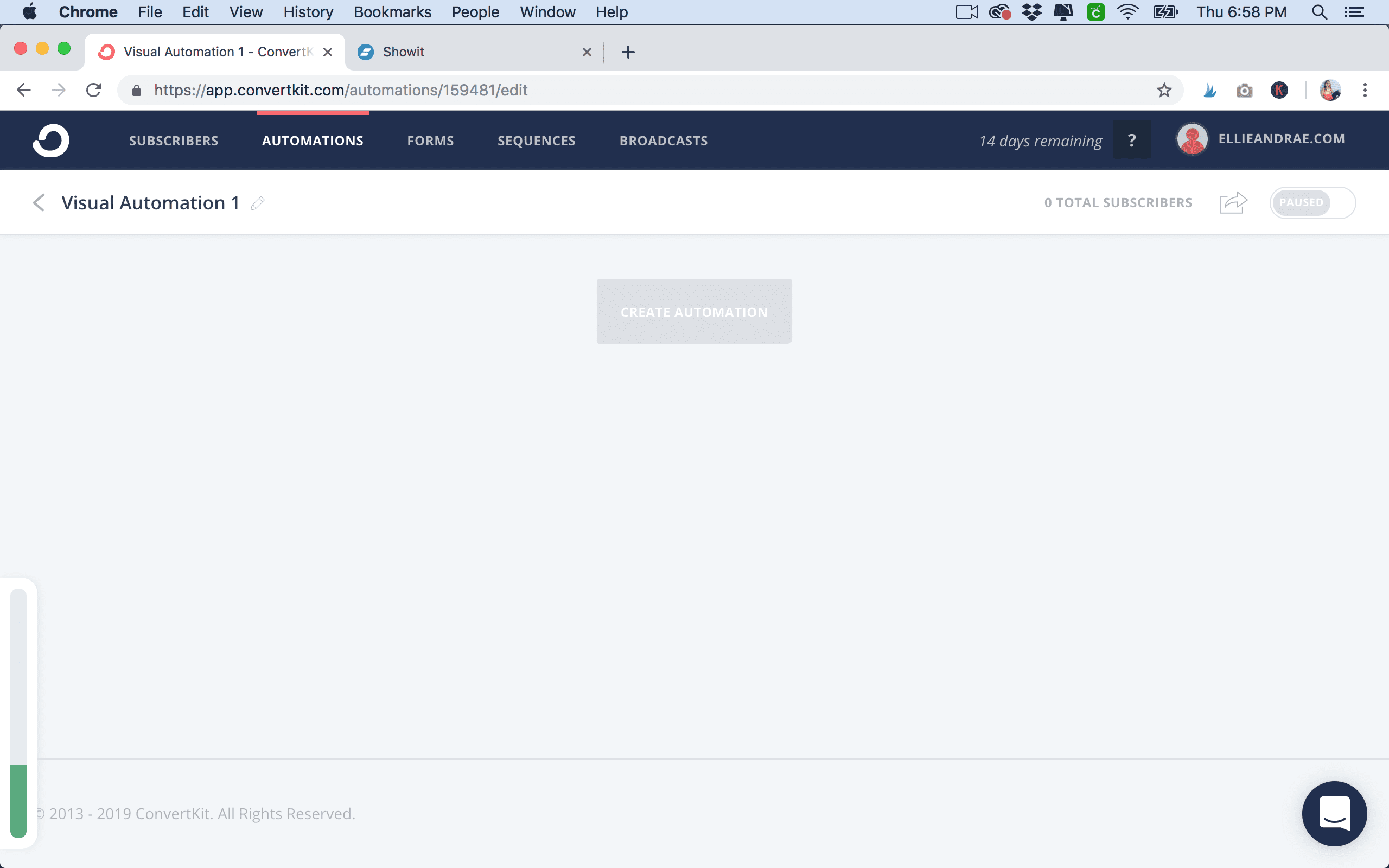
Name your automation and click “create automation”

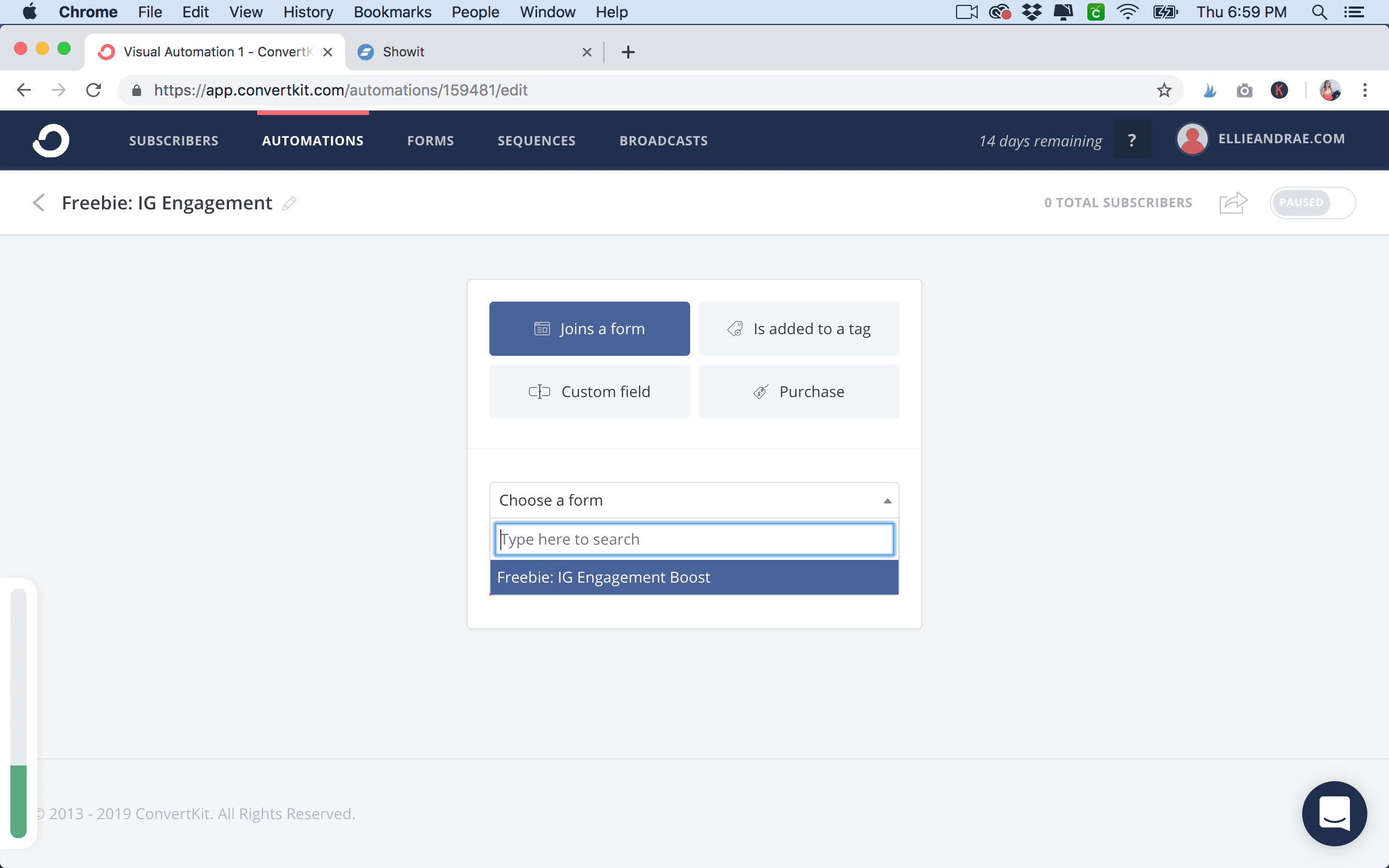
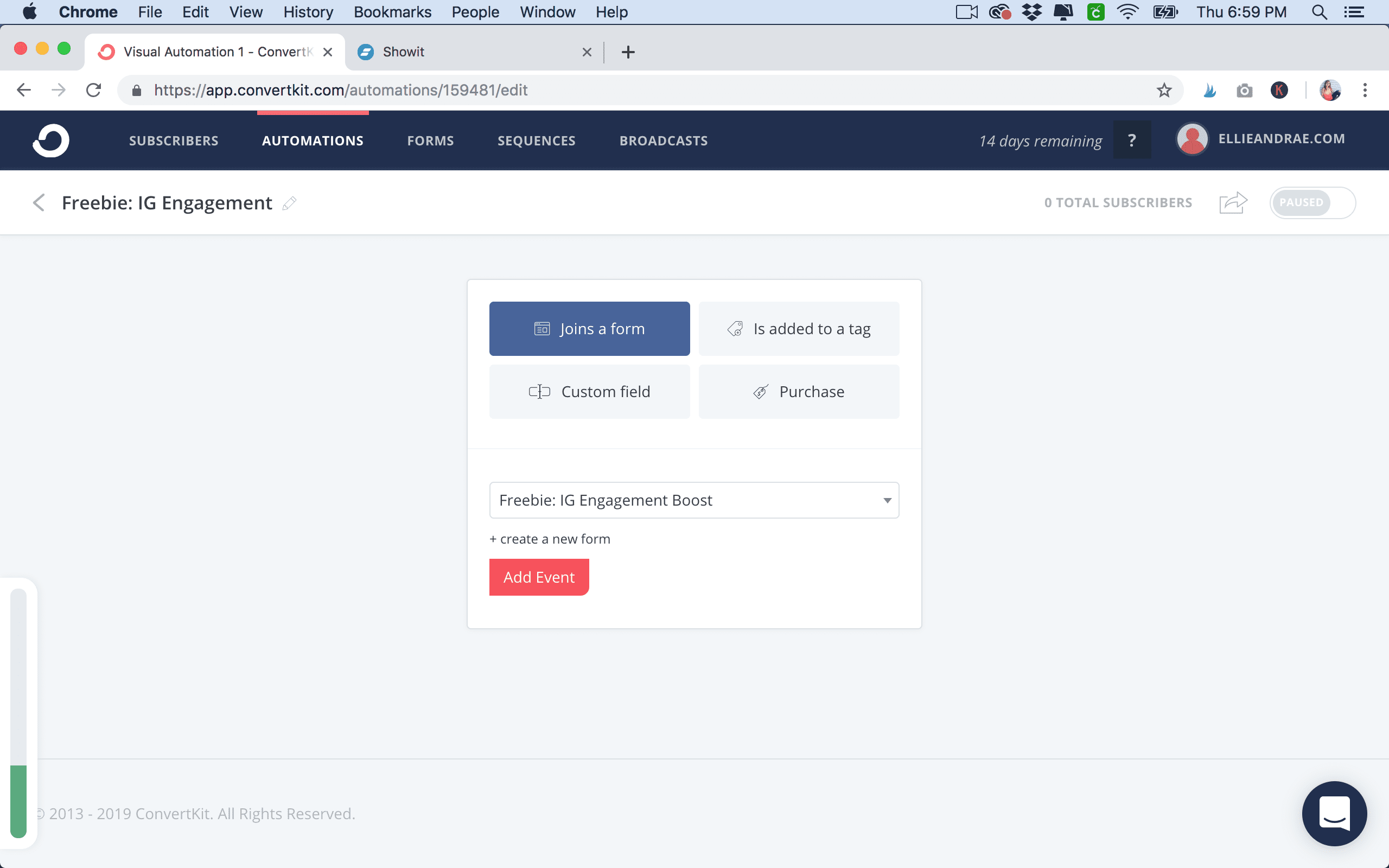
Set the first step to be “joins a form” and select your freebie form then click “add event”.


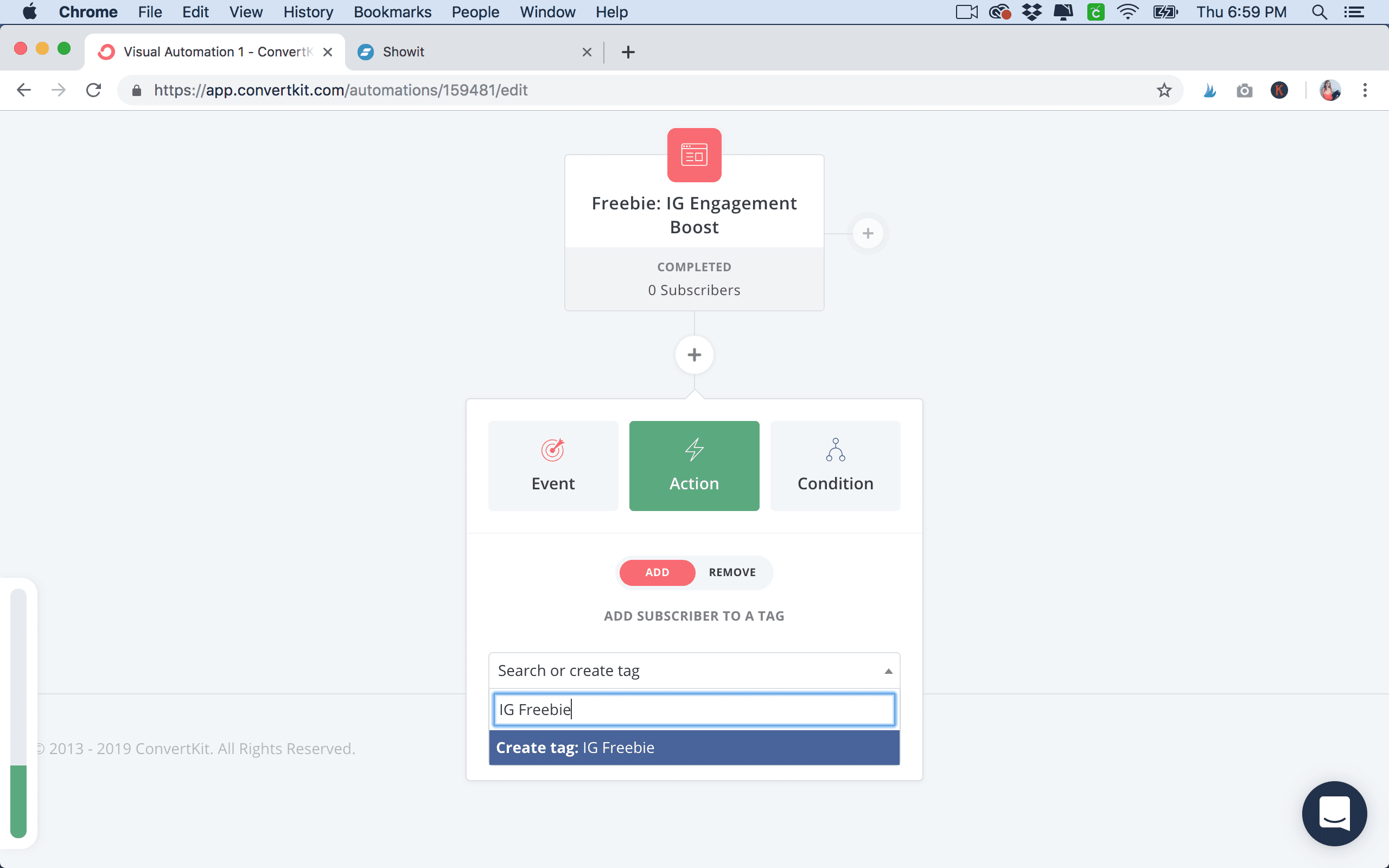
Set the next step to be an “action” / “add a tag” and create a new tag, whatever you want to call it. This will tag your subscriber so you can segment them easily and so that you know how they opted-in to your list.

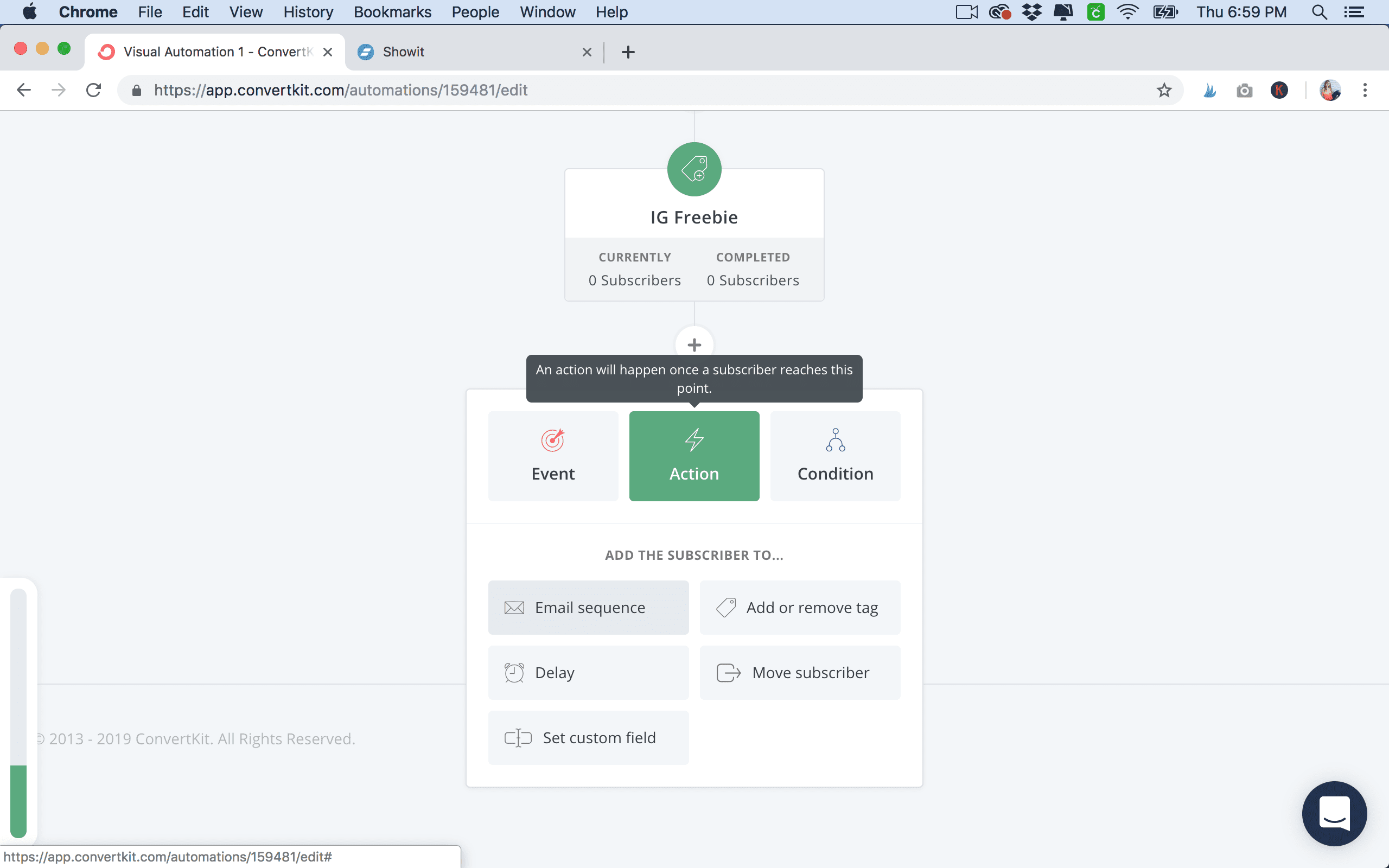
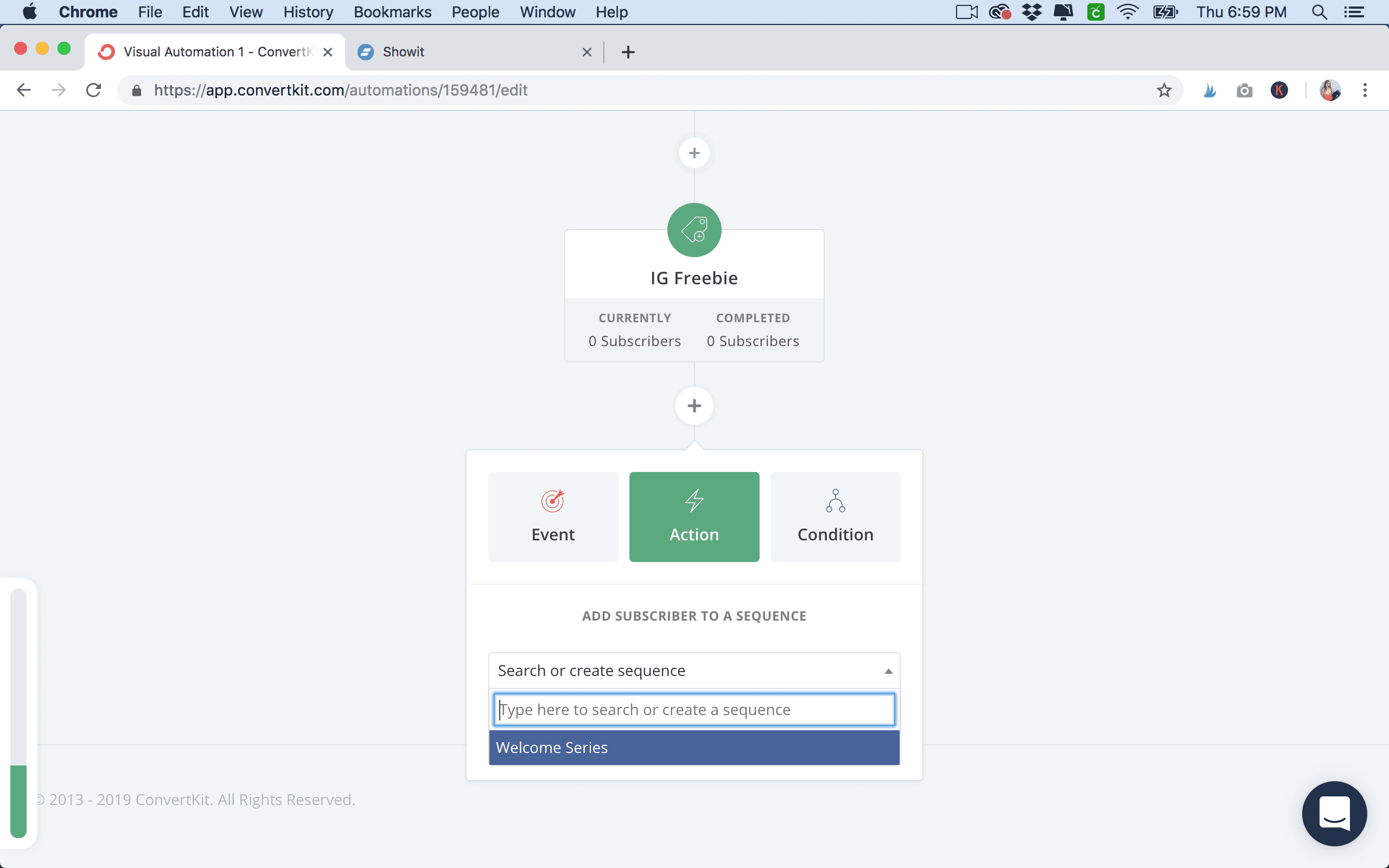
Next step – set “action” and add subscriber to “email sequence”. Select your welcome series.


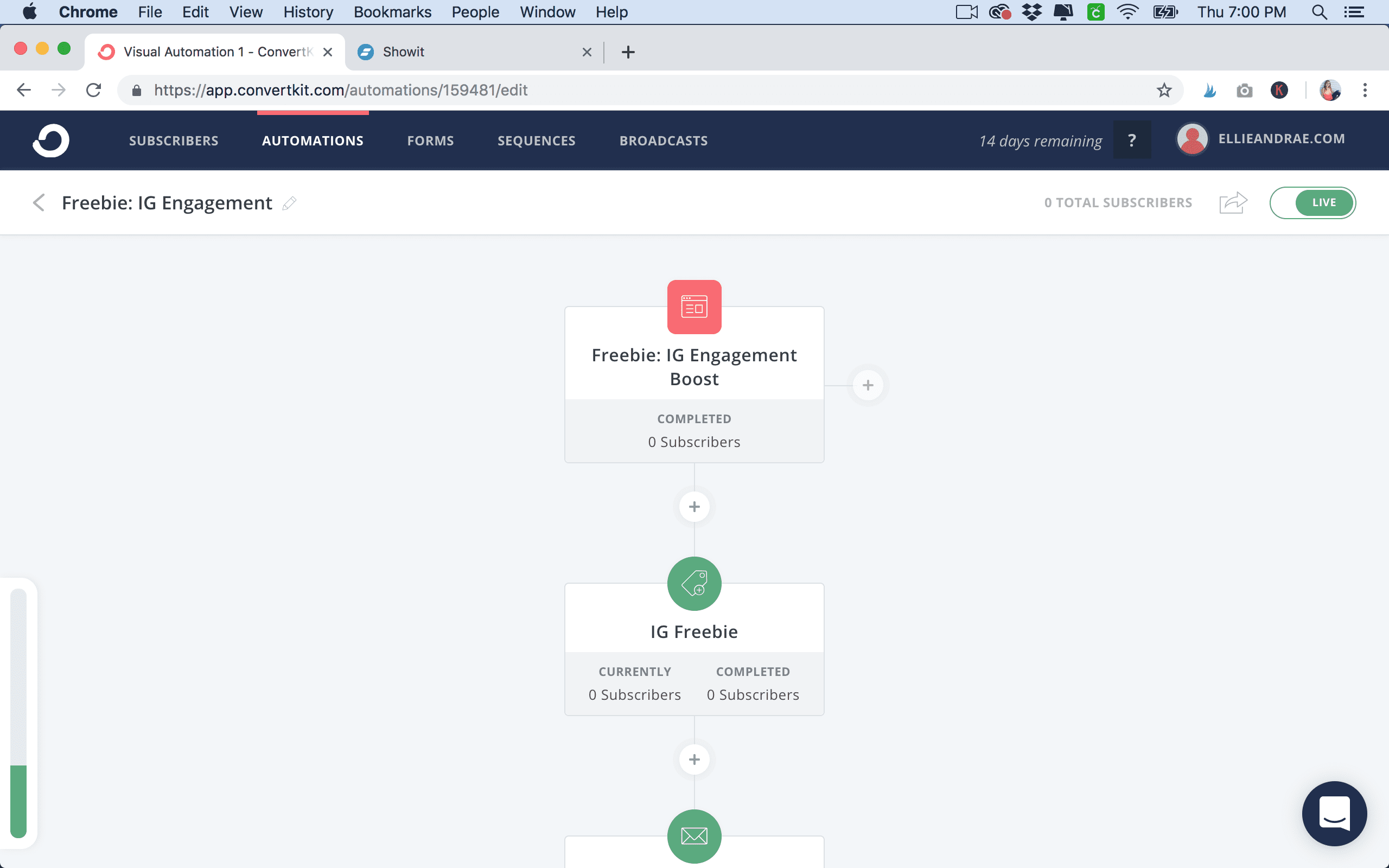
Make your automation live by clicking the toggle at the top right so that it says “LIVE”.

That’s it for your first automation! Once they make it through that, they’ll just be on your list and will receive your standard broadcasts or you can add them into a new automation or funnel as needed based on their segmenting and tags. Hopefully that helps you embed a Convertkit form, set up your freebie and welcome series and get rockin’ with your email list! Let me know if you have any questions or struggles with anything, happy to help! 🙂
Want to learn even more about Showit? Checkout my course for beginners and learn how to quickly customize and launch your Showit website!