If you have a blog, you’ll most likely want a sidebar of some sort to help guide people to important places within your blog but also on the rest of your site such as your services page, a freebie opt-in or a contact page. With Showit, your sidebar is built like any other canvas on your site, it is not made up of widgets or components like regular wordpress. You’ll build it with images, rectangles and text boxes that are linking to places you want visitors to go! Which means you can do whatever the heck you want when it comes to the design and content of it. So having a sidebar in Showit is going to be instrumental to keeping your traffic moving and navigating where you want them to go.
I’ve created this step by step tutorial for how to build a simple sidebar and get it onto your blog for both desktop and mobile versions of your site. Also, don’t worry if it looks like your sidebar is “too long” inside showit, most likely in your live site when you blog is populating all your blog posts, it will look fine!
Enjoy and let me know if you have any questions at all.
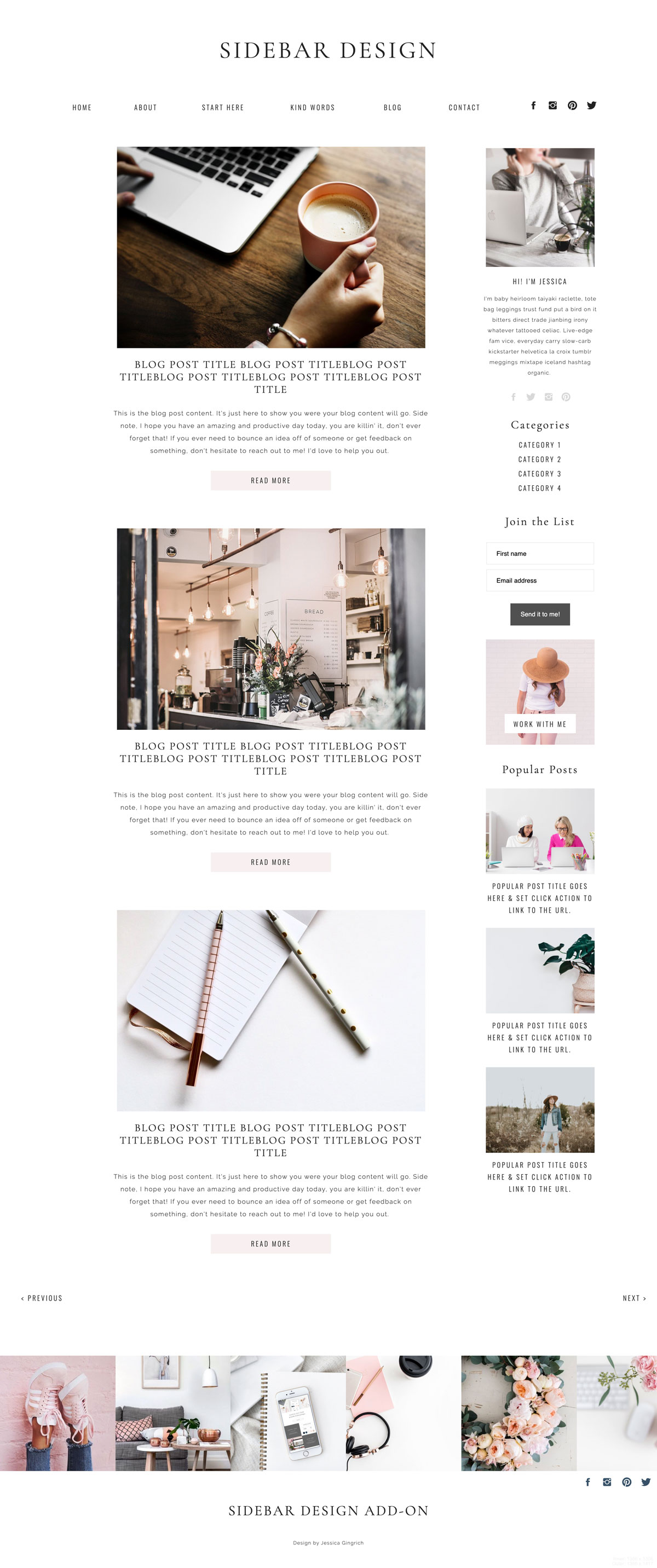
And if you are looking for a sidebar to just install on your site and skip the build, make sure to check out my sidebar here to give you a jumpstart!
Also, each of my templates come with a sidebar to get you started and you can tweak as needed!
Is there something else you’d love to learn more about? Shoot me an email at jg@jessicagingrich.com and I’ll add it to my list of tutorials that I am continuously working on! 🙂


Follow along